<<前 [TOP] 次>>
アプリケーションに入力検証の機能を実装していきます。
モデルクラス「C:\Rails6\work\shop\app\models\good.rb」のソースコードを見てみます。
【C:\Rails6\work\shop\app\models\good.rb】
class Good < ApplicationRecord end
モデルに「validates :title, :description, :image_url, presence: true」というコードを追加します。
【C:\Rails6\work\shop\app\models\good.rb】
class Good < ApplicationRecord validates :title, :description, :image_url, presence: true end
「validates()」メソッドはRailsに標準で用意されている検証メソッドです。
モデルのフィールドを条件に照らしてチェックします。
「presence: true」は指定されたフィールドが存在し、その内容が空でないことを確認せよという意味のパラメータです。
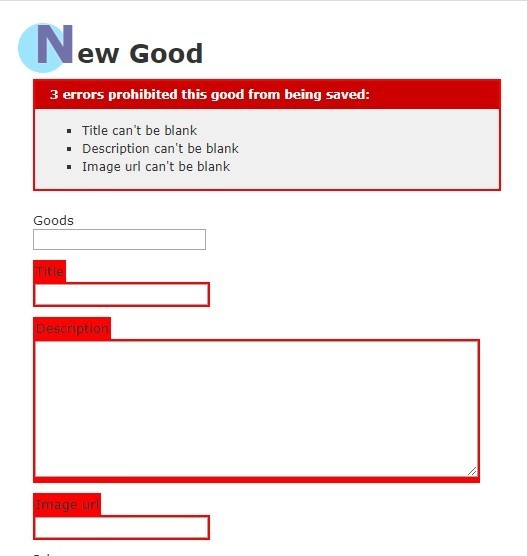
では「商品登録」のリンクから登録フォームに移動し、フィールドが空の状態で「Create Good」ボタンを押してみます。

価格フィールドに入力された数が有効な値かどうかをチェックします。
「numericality()」オプションを使い「validates :price, numericality: {greater_than_or_equal_to: 1}」として1以上の数字のみの許可を与えます。
【C:\Rails6\work\shop\app\models\good.rb】
class Good < ApplicationRecord validates :title, :description, :image_url, presence: true validates :price, numericality: {greater_than_or_equal_to: 1} end

商品につけた名前が他の商品と重複していないかどうかを確認します。
「validates :title, uniqueness: true」
class Good < ApplicationRecord validates :title, :description, :image_url, presence: true validates :price, numericality: {greater_than_or_equal_to: 1} validates :title, uniqueness: true end

画像のURLが「.gif」「.jpg」「.png」のどれかで終わっていることを確認します。
これには正規表現を利用します。
validates :image_url, allow_blank: true, format: { with: %r{\.(gif|jpg|png)\z}i, message: 'はGIF、JPG、PNG画像のURLでなければなりません。' }
【C:\Rails6\work\shop\app\models\good.rb】
class Good < ApplicationRecord validates :title, :description, :image_url, presence: true validates :price, numericality: {greater_than_or_equal_to: 1} validates :title, uniqueness: true validates :image_url, allow_blank: true, format: { with: %r{\.(gif|jpg|png)\z}i, message: 'はGIF、JPG、PNG画像のURLでなければなりません。' } end

↓↓クリックして頂けると励みになります。