| 35 |フルカレンダーの実装 << [ホーム] >> | 37 |Stripeによるクレジットカード決済の実装
検索ページにページング機能をつけます。
「GemFile」に以下の記述を追加します。
記述追加 GemFile(85行目)
gem 'kaminari'
GemFile
source 'https://rubygems.org' git_source(:github) { |repo| "https://github.com/#{repo}.git" } ruby '2.6.6' # Bundle edge Rails instead: gem 'rails', github: 'rails/rails', branch: 'main' gem 'rails', '~> 6.0.4', '>= 6.0.4.7' # Use postgresql as the database for Active Record gem 'pg', '>= 0.18', '< 2.0' # Use Puma as the app server gem 'puma', '~> 4.1' # Use SCSS for stylesheets gem 'sass-rails', '>= 6' # Transpile app-like JavaScript. Read more: https://github.com/rails/webpacker gem 'webpacker', '~> 4.0' # Turbolinks makes navigating your web application faster. Read more: https://github.com/turbolinks/turbolinks gem 'turbolinks', '~> 5' # Build JSON APIs with ease. Read more: https://github.com/rails/jbuilder gem 'jbuilder', '~> 2.7' # Use Redis adapter to run Action Cable in production # gem 'redis', '~> 4.0' # Use Active Model has_secure_password # gem 'bcrypt', '~> 3.1.7' # Use Active Storage variant # gem 'image_processing', '~> 1.2' # Reduces boot times through caching; required in config/boot.rb gem 'bootsnap', '>= 1.4.2', require: false group :development, :test do # Call 'byebug' anywhere in the code to stop execution and get a debugger console gem 'byebug', platforms: [:mri, :mingw, :x64_mingw] end group :development do # Access an interactive console on exception pages or by calling 'console' anywhere in the code. gem 'web-console', '>= 3.3.0' gem 'listen', '~> 3.2' # Spring speeds up development by keeping your application running in the background. Read more: https://github.com/rails/spring gem 'spring' gem 'spring-watcher-listen', '~> 2.0.0' end group :test do # Adds support for Capybara system testing and selenium driver gem 'capybara', '>= 2.15' gem 'selenium-webdriver' # Easy installation and use of web drivers to run system tests with browsers gem 'webdrivers' end # Windows does not include zoneinfo files, so bundle the tzinfo-data gem gem 'tzinfo-data', platforms: [:mingw, :mswin, :x64_mingw, :jruby] # デバイス gem 'devise' # Rubyバージョンエラー修正 gem "net-http" # 日本語化 gem 'rails-i18n' # アマゾンS3 gem 'aws-sdk', '~> 3' # アクションテキスト画像表示 gem "mini_magick" gem 'image_processing', '~> 1.2' #googleマップ gem 'geocoder', '~> 1.4' # facebook認証 gem 'omniauth', '= 1.9.0' gem 'omniauth-facebook', '= 5.0.0' # google認証 gem 'omniauth-google-oauth2' # 検索 gem 'ransack', '~> 2.3' # ページネーション gem 'kaminari', '~> 1.2', '>= 1.2.1' gem 'bootstrap5-kaminari-views', '~> 0.0.1'
コマンド(2つ)
bundle
rails g kaminari:views bootstrap4
「app\controllers\reservations_controller.rb」ファイルに以下の記述を追加します。
記述追加 app\controllers\reservations_controller.rb(27行目)
.page(params[:page]).per(5)
app\controllers\reservations_controller.rb
class ReservationsController < ApplicationController before_action :authenticate_user! before_action :set_reservation, only: [:approve] def create room = Room.find(params[:room_id]) if current_user == room.user flash[:alert] = "オーナーが予約することはできません。" else start_date = Date.parse(reservation_params[:start_date]) end_date = Date.parse(reservation_params[:end_date]) days = (end_date - start_date).to_i @reservation = current_user.reservations.build(reservation_params) @reservation.room = room @reservation.price = room.price @reservation.total = room.price * days @reservation.save flash[:notice] = "予約が完了しました。" end redirect_to room end def your_trips @trips = current_user.reservations.order(start_date: :desc).page(params[:page]).per(5) end def your_reservations @rooms = current_user.rooms @reservations = Reservation.all end def approve @reservation.Approved! redirect_to your_reservations_path end private def reservation_params params.require(:reservation).permit(:start_date, :end_date) end def set_reservation @reservation = Reservation.find(params[:id]) end end
「app\views\reservations\your_trips.html.erb」ファイルに以下の記述を追加します。
記述追加 app\views\reservations\your_trips.html.erb(1行目)
<div style="margin-top: 50px; margin-left: 2rem;"><%= paginate @trips, theme: 'bootstrap-5' %></div> <br/>
app\views\reservations\your_trips.html.erb
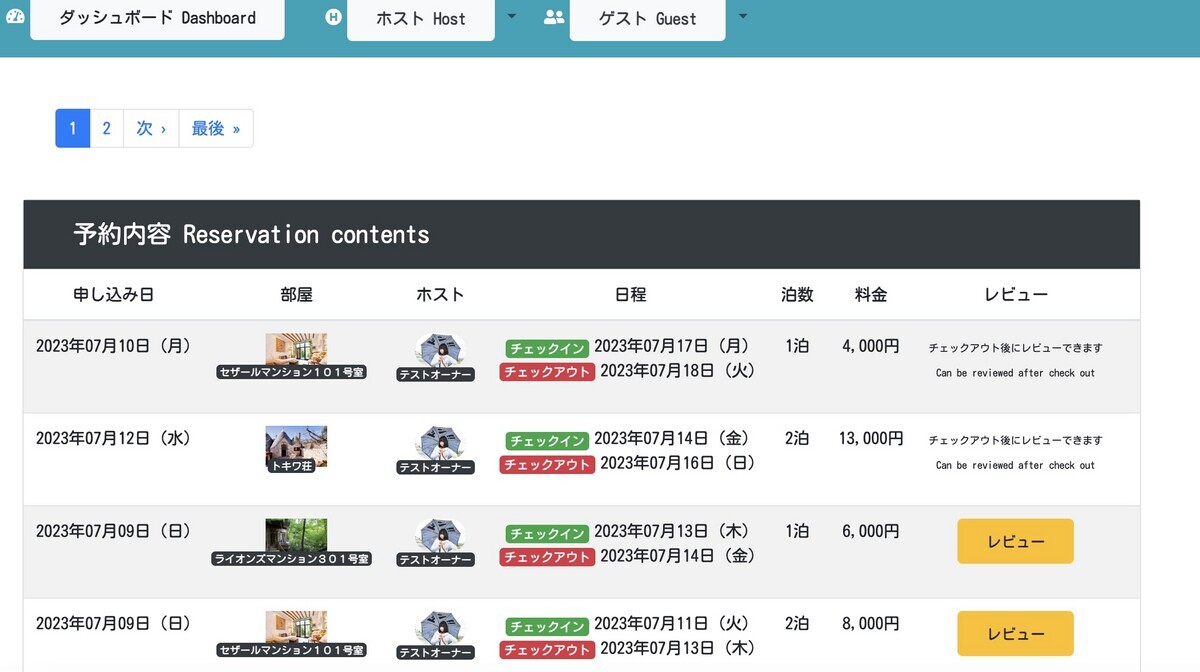
<div style="margin-top: 50px; margin-left: 4rem;"><%= paginate @trips, theme: 'bootstrap-5' %></div> <div class="row" style="margin-top: 50px; margin-left: 2rem;"> <div class="card"> <div class="bg-dark"> <h3 style="margin-top: 30px; font-size: 1.5rem; color: white; position: relative; bottom: 0.7rem; left: 3rem;">予約内容 Reservation contents</h3> </div> <table class="table table-striped text-center"> <thead> <tr> <th>申し込み日</th> <th>部屋</th> <th>ホスト</th> <th>日程</th> <th>泊数</th> <th>料金</th> <th>レビュー</th> <th></th> </tr> </thead> <tbody> <% if @trips.blank? %> <tr> <td colspan="7"><h5>表示できる予約はありません。</h5></td> </tr> <% end %> <% @trips.each do |trip| %> <tr> <td><%= I18n.l(trip.created_at, format: :full_date) %></td> <td> <%= link_to room_path(trip.room), data: { turbolinks: false} do %> <%= image_tag room_cover(trip.room), style: "width: 60px;" %><br/> <span class="badge bg-dark" style="color: white; font-size: 0.5rem;"><%= trip.room.listing_name %></span> <% end %> </td> <td> <%= link_to user_path(trip.room.user), class: "tootip" do %> <%= image_tag avatar_url(trip.room.user), style: "width: 50px;", class: "bd-placeholder-img figure-img img-fluid rounded-pill" %><br/> <span class="badge bg-dark" style="color: white; font-size: 0.5rem;"><%= trip.room.user.full_name %></span> <% end %> </td> <td> <span class="badge bg-success text-light" style="position: relative; top: 0.1rem;">チェックイン</span><%= I18n.l(trip.start_date, format: :full_date) %><br/> <span class="badge bg-danger text-light" style="position: relative; top: 0.01rem;">チェックアウト</span><%= I18n.l(trip.end_date, format: :full_date) %> </td> <td><%=trip.total/trip.price %>泊</td> <td><%= number_to_currency(trip.total) %></td> <!-- アクション --> <td> <% if trip.end_date < Date.today %> <%= render partial: "reviews/guest_form", locals: {reservation: trip} %> <% else %> <span style="font-size: 0.6rem;">チェックアウト後にレビューできます<br/>Can be reviewed after check out</span> <% end %> </td> <!-- ステータス --> <td style="padding-top: 30px;"> <% if trip.Approved? %> <p class="badge bg-secondary text-light" style="font-size: 1rem; margin-top: 0.5rem;">旅行終了</p> <% end %> </td> </tr> <% end %> </tbody> </table> </div> </div> <div style="margin-top: 2rem; margin-left: 4rem; margin-bottom: 7rem;"><%= paginate @trips, theme: 'bootstrap-5' %></div>
ブラウザ確認
http://localhost:3000/your_trips

↓↓クリックして頂けると励みになります。
