まずは「Meta for Developers」のトップページに移動します。
developers.facebook.com
「利用を開始する」をクリックします。

次へ進みます。

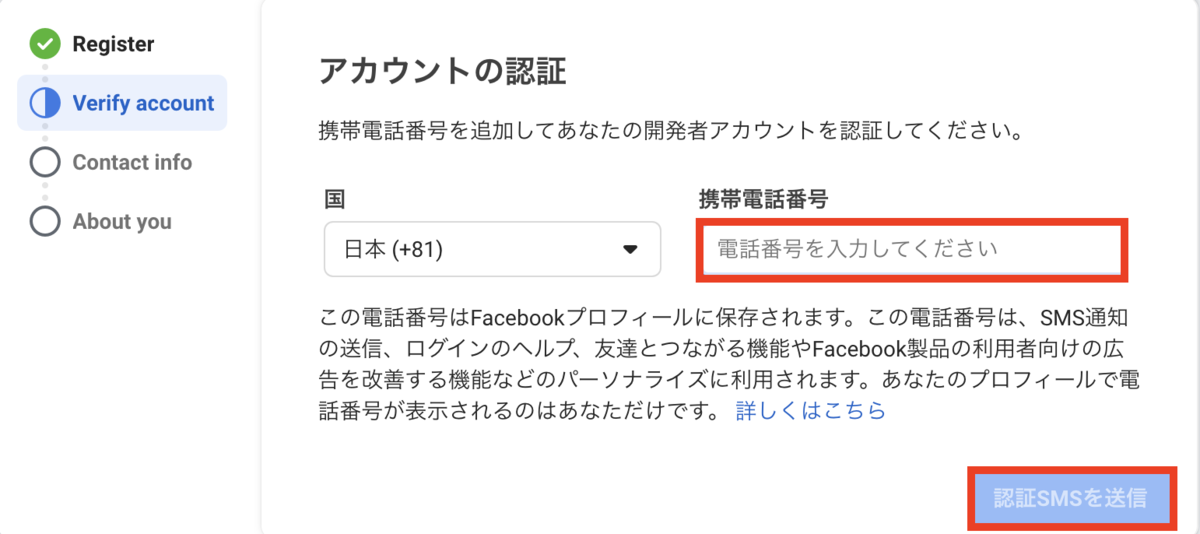
携帯電話を入力し、SMSを送信することでアカウント認証を行います。

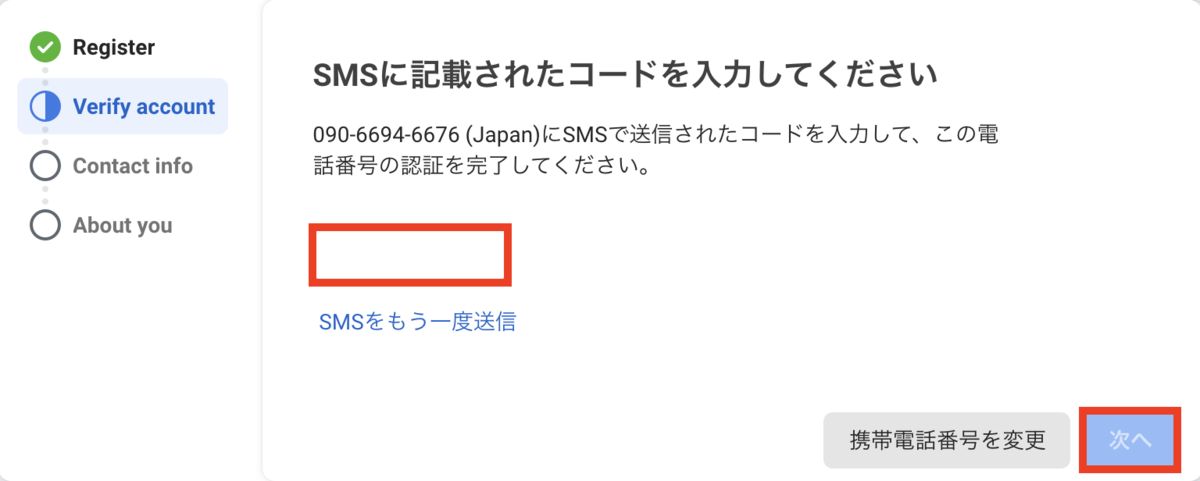
認証コードを入力して次へ

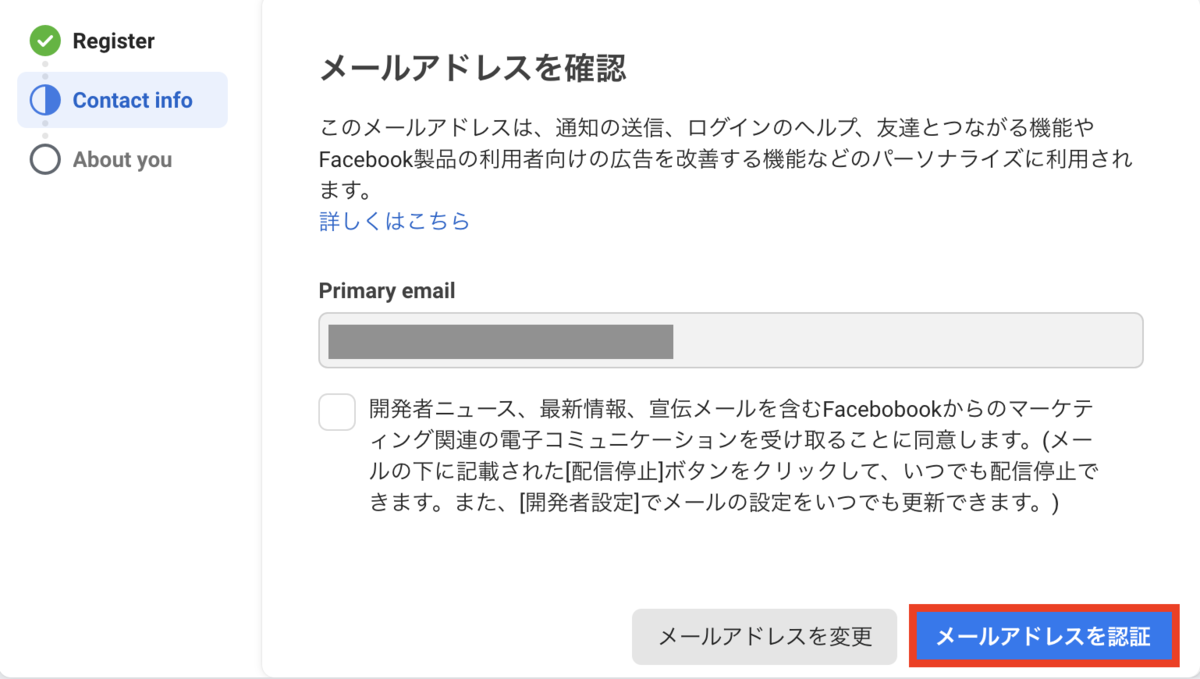
メールアドレス認証します。

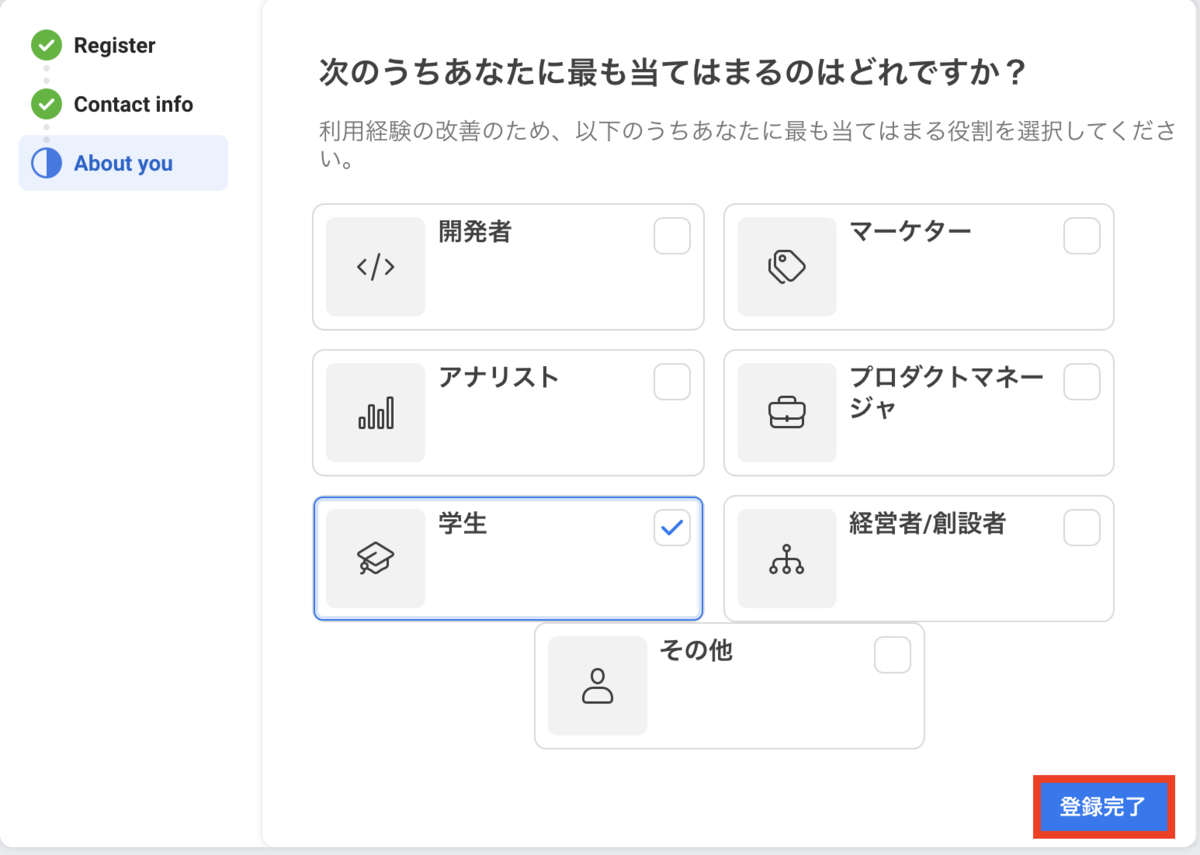
当てはまるものにチェックを入れて登録してください。

右上の「マイアプリ」をクリックします。
「アプリを作成」をクリックします。

アプリタイプを選択します。
「ユーザーにFacebookアカウントでのログインを許可する」を選択して次に進みます。

「アプリ表示名」を入力して「作成」します。

左メニューの「設定」の「ベーシック」をクリックします。
「アプリID」と「app secret」の値をコピーして保存して下さい。

「設定」の「ベーシック」の下部にある「プラットフォームを追加」をクリックします。

「Website」を選択して「次へ」をクリックします。

サイトURLにhttp://localhost:3000と入力して保存します。

ダッシュボードの「ユースケース」をクリックします。

認証とアカウント作成の「編集」をクリックします。

emailを「テスト準備完了」にします。

ユースケースの「Use additional Facebook user data for personalization」の「編集」をクリックし、「user_link」と「user_photos」を追加します。

テスト申請には2週間ほどかかるようですが、Facebookログイン機能を試すには問題ありません。
次に有効なOAuthリダイレクトURIの設定をします。
ダッシュボードの「製品」の「設定」を開きます。

有効なOAuthリダイレクトURIの欄に以下のアドレスを入力します。
http://localhost:3000/auth/facebook/callback

↓↓クリックして頂けると励みになります。
