[40]購入 << [ホームに戻る] >> [42]trestle | カテゴリー管理
管理ダッシュボードを作成していきます。
「GemFile」に以下の記述を追加します。
記述追加 GemFile(86行目)
gem 'trestle', '=0.8.12' gem 'trestle-auth', '=0.2.5'
GemFile
source 'https://rubygems.org' git_source(:github) { |repo| "https://github.com/#{repo}.git" } ruby '2.6.3' # Bundle edge Rails instead: gem 'rails', github: 'rails/rails' gem 'rails', '~> 6.0.3' # Use postgresql as the database for Active Record gem 'pg', '>= 0.18', '< 2.0' # Use Puma as the app server gem 'puma', '~> 4.1' # Use SCSS for stylesheets gem 'sass-rails', '>= 6' # Transpile app-like JavaScript. Read more: https://github.com/rails/webpacker gem 'webpacker', '~> 4.0' # Turbolinks makes navigating your web application faster. Read more: https://github.com/turbolinks/turbolinks gem 'turbolinks', '~> 5' # Build JSON APIs with ease. Read more: https://github.com/rails/jbuilder gem 'jbuilder', '~> 2.7' # Use Redis adapter to run Action Cable in production # gem 'redis', '~> 4.0' # Use Active Model has_secure_password # gem 'bcrypt', '~> 3.1.7' # Use Active Storage variant # gem 'image_processing', '~> 1.2' # Reduces boot times through caching; required in config/boot.rb gem 'bootsnap', '>= 1.4.2', require: false group :development, :test do # Call 'byebug' anywhere in the code to stop execution and get a debugger console gem 'byebug', platforms: [:mri, :mingw, :x64_mingw] end group :development do # Access an interactive console on exception pages or by calling 'console' anywhere in the code. gem 'web-console', '>= 3.3.0' gem 'listen', '~> 3.2' # Spring speeds up development by keeping your application running in the background. Read more: https://github.com/rails/spring gem 'spring' gem 'spring-watcher-listen', '~> 2.0.0' end group :test do # Adds support for Capybara system testing and selenium driver gem 'capybara', '>= 2.15' gem 'selenium-webdriver' # Easy installation and use of web drivers to run system tests with browsers gem 'webdrivers' end # Windows does not include zoneinfo files, so bundle the tzinfo-data gem gem 'tzinfo-data', platforms: [:mingw, :mswin, :x64_mingw, :jruby] # Bulma gem 'bulma-rails', '~> 0.7.4' gem 'bulma-extensions-rails', '~> 1.0.30' #デバイス gem 'devise' # 日本語化 gem 'rails-i18n' # facebook認証 gem 'omniauth', '= 1.9.0' gem 'omniauth-facebook', '= 5.0.0' # amazon s3 gem "aws-sdk" # faker gem 'faker', '=1.9.3' #ページネーション gem 'kaminari' # stripe gem 'stripe', '=4.18.1' # stripeコネクト gem 'omniauth-stripe-connect', '~> 2.10.0' #管理ダッシュボード gem 'trestle', '=0.8.12' gem 'trestle-auth', '=0.2.5'
コマンド(4つ)
bundle update
rails g trestle:install
rails g trestle:auth:install
rails db:migrate
管理ユーザを登録します。
コマンド
rails c
以下のようにコマンド待機状態になります。

コマンドで管理ユーザを登録します。
メールアドレス、パスワード、氏名はご自分のものを入れて下さい。
Administrator.create(email:"win.rails.learn@gmail.com",password:"123456",first_name:"testsite",last_name:"administrator")
exitでコマンド待機状態を抜けて下さい。
「app\admin」フォルダに「dashboard_admin.rb」ファイルを新規作成して下さい。
app\admin\dashboard_admin.rb(新規作成したファイル)
Trestle.admin(:dashboard) do menu do item :dashboard, icon: "fa fa-tachometer" end controller do def index @user_count = User.count() @gig_count = Gig.count() @order_count = Order.count() @categories_count = Category.count() end end end
「app\views」フォルダに「admin」フォルダを新規作成して下さい。
作成した「admin」フォルダに「dashboard」フォルダを新規作成します。
作成した「admin\dashboard」フォルダに「index.html.erb」ファイルを新規作成します。
app\views\admin\dashboard\index.html.erb(新規作成したファイル)
<div class="main-content-area"> <div class="main-content-container"> <div class="main-content"> <div class="row"> <div class="col-md-3 bg-primary"> <div class="card text-white text-center"> <h1><%= @user_count %></h1> <p>ユーザー</p> </div> </div> <div class="col-md-3 bg-warning"> <div class="card text-white text-center"> <h1><%= @gig_count %></h1> <p>お仕事</p> </div> </div> <div class="col-md-3 bg-success"> <div class="card text-white text-center"> <h1><%= @order_count %></h1> <p>注文</p> </div> </div> <div class="col-md-3 bg-info"> <div class="card text-white text-center"> <h1><%= @categories_count %></h1> <p>カテゴリー</p> </div> </div> </div> </div> </div> </div>
「app\assets\config\manifest.js」ファイルに以下の記述を追加します。
記述追加 app\assets\config\manifest.js(3行目)
//= link trestle/auth/userbox.css
app\assets\config\manifest.js
//= link_tree ../images //= link_directory ../stylesheets .css //= link trestle/auth/userbox.css
「app\admin\dashboard_admin.rb」ファイルを以下のように編集します。
記述変更 app\admin\dashboard_admin.rb
3行目の記述を「:ダッシュボード」に変更します。
Trestle.admin(:dashboard) do menu do item :ダッシュボード, icon: "fa fa-tachometer" end controller do def index @user_count = User.count() @gig_count = Gig.count() @order_count = Order.count() @categories_count = Category.count() end end end
ブラウザ確認
http://localhost:3000/admin/
コマンドで追加した管理ユーザでログインします。

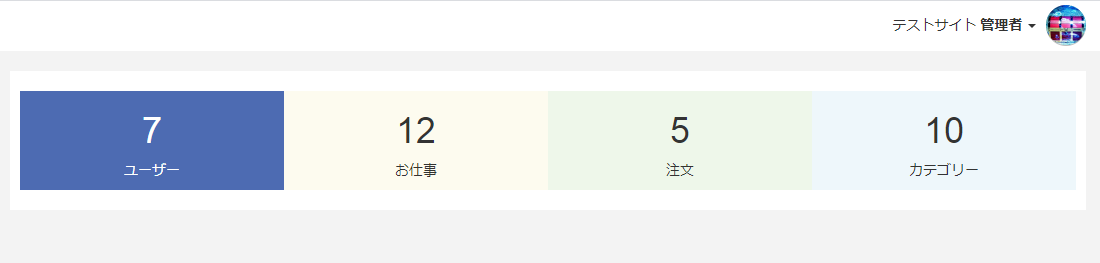
ログインできました。

↓↓クリックして頂けると励みになります。
