[77]Bootstrap |Googleマップ<< [ホームに戻る] >> [79]Bootstrap | 予約コントローラとビュー
「26 | Facebook認証」「27 | Google認証」について、Bootstrapへの書き換えを行います。
設定は省略します。
app\views\devise\sessions\new.html.erb
<br/> <br/> <div class="row"> <div class="col-sm-6" style="margin:0 auto;"> <div class="card text-center"> <h4 class="card-header text-center">ログイン</h4> <div class="card-body"> <br/> <%= link_to "Facebookでログイン", user_facebook_omniauth_authorize_path, class: "btn btn-primary btn-block" %> <br/> <%= link_to "Googleでログイン", user_google_oauth2_omniauth_authorize_path, class: "btn btn-danger btn-block" %> <br/> <br/> <hr/> <br/> <%= form_for(resource, as: resource_name, url: session_path(resource_name)) do |f| %> <div class="form-group"> <%= f.email_field :email, autofocus: true, placeholder: "メールアドレス", class: "form-control" %> </div> <div class="form-group"> <%= f.password_field :password, autocomplete: "off", placeholder: "パスワード", class: "form-control" %> </div> <div> <% if devise_mapping.rememberable? %> <%= f.check_box :remember_me %> ログイン状態を保持する <% end %> <br/> </div> <br/> <div class="actions"> <%= f.submit "ログイン", class: "btn btn-success btn-block" %> </div> <% end %> <%= render "devise/shared/links" %> </div> </div> </div> </div>
app\views\devise\registrations\new.html.erb
<br/> <br/> <div class="row"> <div class="col-sm-6" style="margin:0 auto;"> <div class="card text-center"> <h4 class="card-header text-center">新規ユーザ登録(無料)</h4> <div class="card-body"> <br/> <%= link_to "Facebookでユーザ登録", user_facebook_omniauth_authorize_path, class: "btn btn-primary btn-block" %> <br/> <%= link_to "Googleでユーザ登録", user_google_oauth2_omniauth_authorize_path, class: "btn btn-danger btn-block" %> <br/> <br/> <hr/> <br/> <%= form_for(resource, as: resource_name, url: registration_path(resource_name)) do |f| %> <div class="form-group"> <%= f.text_field :full_name, autofocus: true, placeholder: "氏名", class: "form-control" %> </div> <div class="form-group"> <%= f.email_field :email, autofocus: true, placeholder: "メールアドレス", class: "form-control" %> </div> <br/> <div class="form-group"> <%= f.password_field :password, autocomplete: "off", placeholder: "パスワード(6文字以上)", class: "form-control" %> </div> <div class="form-group"> <%= f.password_field :password_confirmation, autocomplete: "off", placeholder: "確認", class: "form-control" %> </div> <br/> <div class="actions"> <%= f.submit "登録", class: "btn btn-success btn-block" %> </div> <% end %> <%= render "devise/shared/links" %> </div> </div> </div> </div>
ブラウザ確認
http://localhost:3000/register

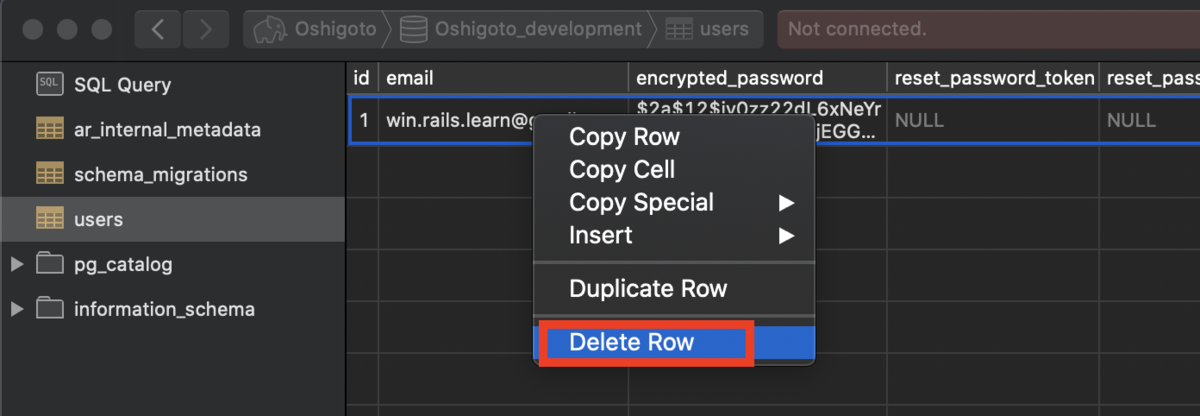
もしFacebookアカウント、Googleアカウントのメールアドレスがこのテストサイトで登録したメールアドレスと重複している場合は一度「Postico」でユーザを削除してからテストしてください。

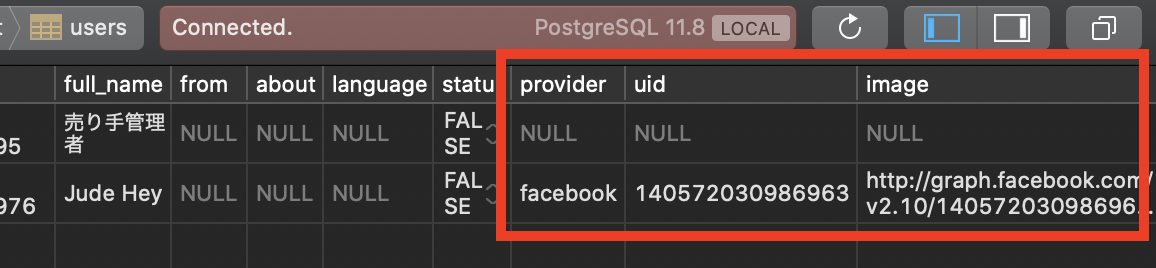
Facebook認証、Google認証でログインするとプロバイダカラムにデータが格納されます。

↓↓クリックして頂けると励みになります。
[77]Bootstrap |Googleマップ<< [ホームに戻る] >> [79]Bootstrap | 予約コントローラとビュー
