[66]Bootstrap |Gメール<< [ホームに戻る] >> [68]Bootstrap | ダッシュボード
「10 | デバイス認証設定の修正」の変更部分を中心に書いておきます。
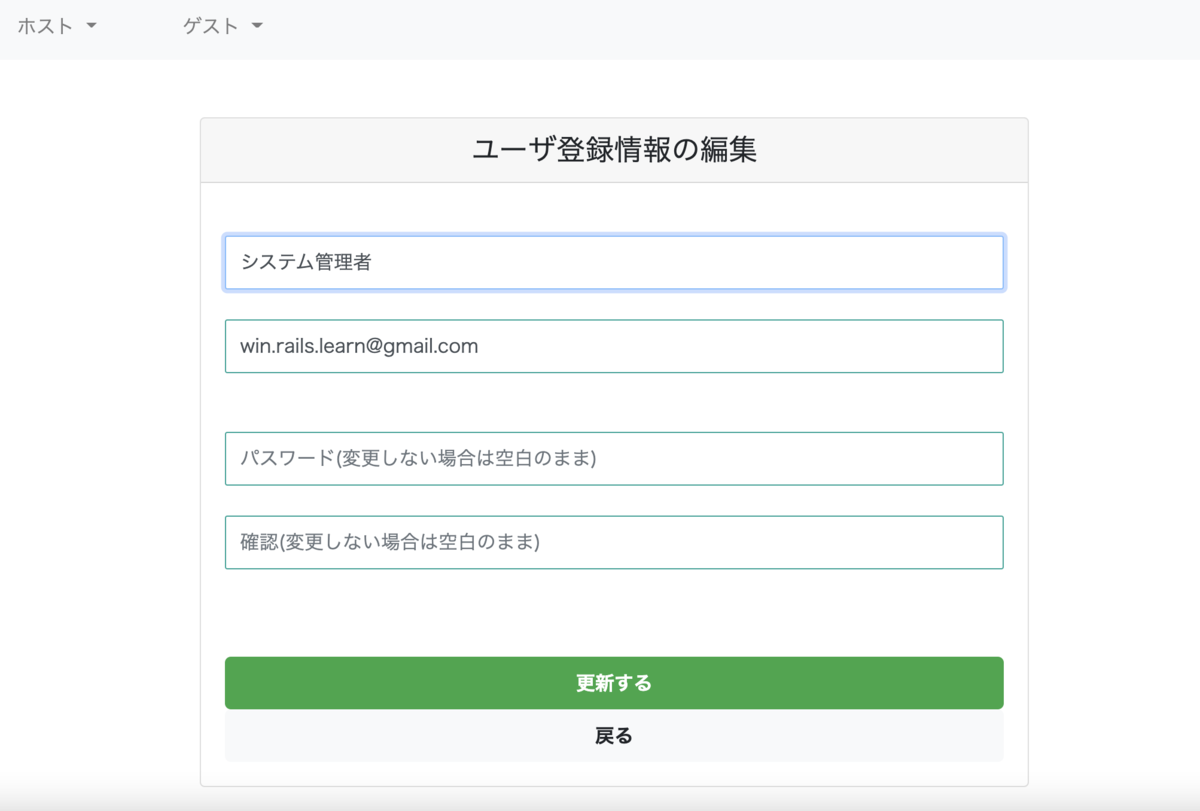
ユーザー編集ページを更新してパスワードのフィールドを減らします。
ユーザ情報を更新する際に今までは現在のパスワードを入力していましたが、今回の変更によりパスワード入力を省略できるようになっています。
記述更新 app\views\devise\registrations\edit.html.erb
<br/> <br/> <div class="row"> <div class="col-sm-6" style="margin:0 auto;"> <div class="card text-center"> <h4 class="card-header text-center">ユーザ登録情報の編集</h4> <div class="card-body"> <br/> <%= form_for(resource, as: resource_name, url: registration_path(resource_name), html: { method: :put }) do |f| %> <%= render "devise/shared/error_messages", resource: resource %> <div class="form-group"> <%= f.text_field :full_name, autofocus: true, placeholder: "氏名", class: "form-control" %> </div> <div class="form-group"> <%= f.email_field :email, autofocus: true, placeholder: "メールアドレス", class: "form-control" %> </div> <% if devise_mapping.confirmable? && resource.pending_reconfirmation? %> <div>現在、次の確認を待っています:<%= resource.unconfirmed_email %></div> <% end %> <br/> <div class="form-group"> <%= f.password_field :password, autocomplete: "off", placeholder: "パスワード(変更しない場合は空白のまま)", class: "form-control" %> </div> <div class="form-group"> <%= f.password_field :password_confirmation, autocomplete: "off", placeholder: "確認(変更しない場合は空白のまま)", class: "form-control" %> </div> <br/> <br/> <div class="actions"> <%= f.submit "更新する", class: "btn btn-success btn-block" %> </div> <% end %> <%= link_to "戻る", :back, class: "btn btn-light btn-block" %> </div> </div> </div> </div> <br/>
ブラウザ確認
http://localhost:3000/profile

↓↓クリックして頂けると励みになります。
