記述追加 app\assets\javascripts\application.js
「//= require jquery-ui/slider」の記述を17行目に追加
// This is a manifest file that'll be compiled into application.js, which will include all the files // listed below. // // Any JavaScript/Coffee file within this directory, lib/assets/javascripts, vendor/assets/javascripts, // or any plugin's vendor/assets/javascripts directory can be referenced here using a relative path. // // It's not advisable to add code directly here, but if you do, it'll appear at the bottom of the // compiled file. JavaScript code in this file should be added after the last require_* statement. // // Read Sprockets README (https://github.com/rails/sprockets#sprockets-directives) for details // about supported directives. // //= require jquery //= require bootstrap-sprockets //= require jquery_ujs //= require jquery-ui/datepicker //= require jquery-ui/slider //= require toastr //= require gravtastic //= require turbolinks //= require_tree .
「app\views\pages\search.html.erb」ファイルを編集します。
1.記述追加 app\views\pages\search.html.erb(13行目)
<div id="slider-range"></div>
2.スクリプトを追加(159行目)
<script> $(function() { $("#q_price_gteq").val('1000'); $("#q_price_lteq").val('15000'); $("#slider-range").slider({ range: true, min: 0, max: 15000, values: [1000, 15000], slide: function(event, ui) { $("#q_price_gteq").val(ui.values[0]); $("#q_price_lteq").val(ui.values[1]); } }); $(".ui-widget-header").css('background', '#00A699'); $(".ui-state-default, .ui-widget-content").css('background', 'white'); $(".ui-state-default, .ui-widget-content").css('border-color', '#00A699'); }) </script>
記述更新 app\views\pages\search.html.erb
<div id="main"> <div id="left"> <!-- 検索パネル --> <div class="row"> <br/> <div id="collapsePanel"> <%= search_form_for @search, url: search_path, remote: true do |f| %> <div class="row"> <div class="col-md-8"> <label>宿泊費(円)</label> <div id="slider-range"></div> </div> <div class="col-md-2"> <label>最低(円)</label> <%= f.text_field :price_gteq, class: "form-control" %> </div> <div class="col-md-2"> <label>最高(円)</label> <%= f.text_field :price_lteq, class: "form-control" %> </div> </div> <hr/> <div class="row"> <div class="col-md-6"> <%= text_field_tag :start_date, params[:start_date], readonly: true, placeholder: "チェックイン日", class: "form-control datepicker" %> </div> <div class="col-md-6"> <%= text_field_tag :end_date, params[:end_date], readonly: true, placeholder: "チェックアウト日", class: "form-control datepicker" %> </div> </div> <hr/> <div class="row"> <div class="col-md-4"> <%= check_box_tag "q[room_type_eq_any][]", "プライベート" %> プライベート </div> <div class="col-md-4"> <%= check_box_tag "q[room_type_eq_any][]", "シェア" %> シェア </div> </div> <hr/> <div class="row"> <div class="col-md-4"> <div class="form-group select"> <label>宿泊人数</label> <%= f.select :accommodate_gteq, [["1人", 1], ["2人", 2], ["3人", 3], ["4人以上", 4]], id: "accommodate", prompt: "選択してください", class: "form-control" %> </div> </div> <div class="col-md-4"> <div class="form-group select"> <label>ベッド数</label> <%= f.select :bed_room_gteq, [["1台", 1], ["2台", 2], ["3台", 3], ["4台以上", 4]], id: "bed_room", prompt: "選択してください", class: "form-control" %> </div> </div> <div class="col-md-4"> <div class="form-group select"> <label>部屋数</label> <%= f.select :bath_room_gteq, [["1部屋", 1], ["2部屋", 2], ["3部屋", 3], ["4部屋以上", 4]], id: "bath_rooms", prompt: "選択してください", class: "form-control" %> </div> </div> </div> <hr/> <div class="row"> <div class="col-md-4"> <%= check_box_tag "q[is_tv_eq]", true %> テレビ </div> <div class="col-md-4"> <%= check_box_tag "q[is_kitchen_eq]", true %> キッチン </div> <div class="col-md-4"> <%= check_box_tag "q[is_Internet_eq]", true %> インターネット </div> <div class="col-md-4"> <%= check_box_tag "q[is_heating_eq]", true %> 暖房 </div> <div class="col-md-4"> <%= check_box_tag "q[is_air_eq]", true %> エアコン </div> </div> <hr/> <div class="row text-center"> <%= f.submit "検索", class: "btn btn-form" %> </div> <% end %> </div> <br/> <div class="row" id="room_listing"> <%= render partial: "rooms/rooms_list", locals: {rooms: @arrRooms} %> </div> </div> </div> <div id="right"> <!-- GOOGLEマップ --> <div id="map" style="width: 100%; height: 100%"></div> <script src="https://maps.googleapis.com/maps/api/js"></script> <script> function initialize(rooms) { var location = {lat: 43.061771, lng: 141.354451} if (rooms.length > 0) { location = {lat: rooms[0].latitude, lng: rooms[0].longitude} } var map = new google.maps.Map(document.getElementById('map'), { center: location, zoom: 12 }); var marker, inforwindow; rooms.forEach(function(room) { marker = new google.maps.Marker({ position: {lat: room.latitude, lng: room.longitude}, map: map }); inforwindow = new google.maps.InfoWindow({ content: "<div class='map_price'>" + room.price + "円</div>" }); inforwindow.open(map, marker); }) } google.maps.event.addDomListener(window, 'load', function() { initialize(<%= raw @arrRooms.to_json %>) }); </script> <script async defer src="https://maps.googleapis.com/maps/api/js?key=AIzaSyBojDcZmScBkIOISjoYREjgid99iZUL2Tk&callback=initMap" type="text/javascript"></script> </div> </div> <script> $('#start_date').datepicker({ dateFormat: 'dd-mm-yy', minDate: 0, maxDate: '3m', onSelect: function(selected) { $('#end_date').datepicker("option", "minDate", selected); $('#end_date').attr("disabled", false); } }); $('#end_date').datepicker({ dateFormat: 'dd-mm-yy', minDate: 0, maxDate: '3m', onSelect: function(selected) { $('#start_date').datepicker("option", "maxDate", selected); } }); var open = true; $('#filter').click(function() { if (open) { $('#filter').html("More filters <i class='fa fa-chevron-up'></i>") } else { $('#filter').html("More filters <i class='fa fa-chevron-down'></i>") } open = !open; }); </script> <script> $(function() { $("#q_price_gteq").val('1000'); $("#q_price_lteq").val('15000'); $("#slider-range").slider({ range: true, min: 0, max: 15000, values: [1000, 15000], slide: function(event, ui) { $("#q_price_gteq").val(ui.values[0]); $("#q_price_lteq").val(ui.values[1]); } }); $(".ui-widget-header").css('background', '#00A699'); $(".ui-state-default, .ui-widget-content").css('background', 'white'); $(".ui-state-default, .ui-widget-content").css('border-color', '#00A699'); }) </script>
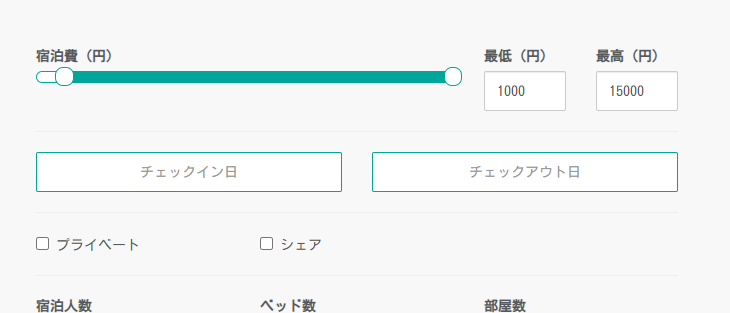
ブラウザ確認
http://localhost:3000/