「Font Awesome」のアイコンを使えるようにします。
fontawesome.com
「app\views\layouts\application.html.erb」ファイルに以下の記述を追加します。
記述追加 app\views\layouts\application.html.erb(12行目)
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.8.2/css/all.css">
app\views\layouts\application.html.erb
<!DOCTYPE html> <html> <head> <title>Gakushuu</title> <%= csrf_meta_tags %> <%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track': 'reload' %> <%= javascript_include_tag 'application', 'data-turbolinks-track': 'reload' %> <!-- Googleフォント --> <link href="https://fonts.googleapis.com/css2?family=Kosugi+Maru&display=swap" rel="stylesheet"> <!-- アイコン Font Awesome --> <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.8.2/css/all.css"> </head> <body> <%= render "shared/navbar" %> <%= render 'shared/message' %> <%= yield %> </body> </html>
「Font Awesome」のアイコンに移動します。

「Free」のもので使いたいものを探します。

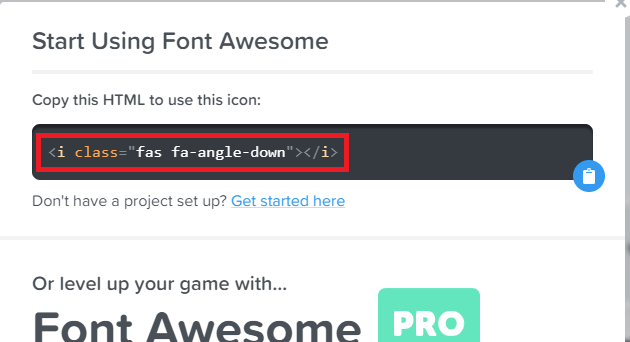
使いたいものが見つかったら「Start Using This Icon」をクリックします。

表示されたコードをコピーします。

今回は「app\views\shared\_navbar.html.erb」ファイルの35行目に貼り付けました。
app\views\shared\_navbar.html.erb
<nav class="navbar is-link" role="navigation" aria-label="main navigation"> <div class="navbar-brand"> <a class="navbar-item" href="/"> <h1>テストサイトGakushuu</h1> </a> <a role="button" class="navbar-burger burger" aria-label="menu" aria-expanded="false" data-target="navbarBasicExample"> <span aria-hidden="true"></span> <span aria-hidden="true"></span> <span aria-hidden="true"></span> </a> </div> <div id="navbarBasicExample" class="navbar-menu"> <div class="navbar-end"> <a class="navbar-item"></a> <a class="navbar-item"></a> <!-- もしログインしていなかったら--> <% if (!user_signed_in?) %> <div class="navbar-item"> <div class="buttons"> <%= link_to "新規ユーザ登録", new_user_registration_path, class: "button is-info" %> <%= link_to "ログイン", new_user_session_path, class: "button is-light" %> </div> </div> <!-- ログインしていたら --> <% else %> <div class="navbar-item has-dropdown is-hoverable"> <a class="navbar-item"> <%= image_tag current_user.gravatar_url, class: "img-circle avatar-small" %> <%= current_user.full_name %><i class="fas fa-angle-down"></i> </a> <div class="navbar-dropdown"> <%= link_to "ユーザ登録情報編集", edit_user_registration_path, class: "navbar-item" %> <a href="" class="navbar-item"></a> <hr class="navbar-divider"> <%= link_to "ログアウト", destroy_user_session_path, method: :delete, class: "navbar-item" %> </div> </div> <% end %> </div> </div> </nav> <script> $(document).ready(function() { // navbar burgerアイコンでクリックイベントを確認する $(".navbar-burger").click(function() { // 「navbar-burger」と「navbar-menu」の両方で「is-active」クラスを切り替えます $(".navbar-burger").toggleClass("is-active"); $(".navbar-menu").toggleClass("is-active"); }); }); </script>
ブラウザ確認
http://localhost:3000/
アイコンが表示されました。