↓↓クリックして頂けると励みになります。
【43 | ダイアログウィンドウ】 << 【ホーム】 >> 【45 | テキストコンポーネントの応用】

JavaのJFileFilterは、SwingコンポーネントであるJFileChooserで使用されるファイルフィルターインターフェースです。
JFileChooserは、ユーザーがファイルを選択するためのダイアログを提供しますが、JFileFilterを使用すると、ユーザーが選択できるファイルの種類を制限することができます。
JavaのLook and Feel(ルックアンドフィール)は、Swingコンポーネントの外観と振る舞いを定義するものです。
Swingは、プラットフォームに依存しないGUIコンポーネントを提供するJavaのライブラリですが、Look and Feelはその外観や操作感をカスタマイズするための仕組みです。
JavaのSwingコンポーネントは、デフォルトではJava標準のLook and FeelであるMetal Look and Feelで描画されます。
これは、どのプラットフォーム上でも同じような外観と振る舞いを持つスタンダードなものです。
しかし、SwingはプラットフォームのネイティブなLook and Feelもサポートしており、例えばWindowsのLook and Feelや、macOSのLook and Feelに切り替えることもできます。
Visual Studio Codeで以下の2つのプログラム「SwingImageFileFilter.java」「SwingJFileChooserTest2.java」を作成します。
新規作成1 【SwingImageFileFilter.java】
import java.io.*; public class SwingImageFileFilter extends javax.swing.filechooser.FileFilter { /**ファイル表示の設定*/ public boolean accept(File file) { //ディレクトリはそのまま表示 if(file.isDirectory()) { return true; } //ファイル名に大文字が含まれている場合、小文字に変換 String name = file.getName().toLowerCase(); //ファイル名の末尾が下記の文字列の場合は表示 if(name.endsWith(".jpg") || name.endsWith(".jpeg") || name.endsWith(".gif")) { return true; } else { return false; //その他は表示しない } } /**「ファイルタイプ」の説明に記述する文字列*/ public String getDescription() { return "Image File (*.jpg, *.jpeg, *.gif)"; } }
新規作成2 【SwingJFileChooserTest2.java】
/**ファイルチューザーのテスト*/ import java.awt.event.*; import javax.swing.*; import java.io.*; public class SwingJFileChooserTest2 implements ActionListener { private JFrame frame; private JMenu fileMenu; //メニュー用 private JMenuItem openItem, quitItem; private JLabel label; private ImageIcon image; private JFileChooser fileChooser; //ファイルチューザー用 /**コンストラクタ*/ public SwingJFileChooserTest2() { image = null; //初期設定のイメージは無し label = new JLabel(image); //空のイメージをラベルに設定 //ファイルチューザーを開いた時はカレントディレクトリにする fileChooser=new JFileChooser("."); fileChooser.setFileFilter(new SwingImageFileFilter()); //ファイルチューザーの見出し fileChooser.setDialogTitle("JPEG/GIF"); //メニューの作成 JMenuBar menuBar = new JMenuBar(); fileMenu = new JMenu("FILE"); openItem = new JMenuItem("Open"); quitItem = new JMenuItem("Quit"); fileMenu.add(openItem); fileMenu.addSeparator(); fileMenu.add(quitItem); menuBar.add(fileMenu); //フレームの生成・表示 frame = new JFrame("JFileChooserTest1"); frame.setSize(400,300); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); frame.setJMenuBar(menuBar); frame.getContentPane().add(label,"Center"); frame.setVisible(true); //イベントの登録 openItem.addActionListener(this); quitItem.addActionListener(this); } /**メニューが選ばれた時の処理*/ public void actionPerformed(ActionEvent evt){ String str = evt.getActionCommand(); if(str.equals("Open")) { fileOpen(); } else if(str.equals("Quit")) { System.exit(0); } } /**「Open」を選択した時の処理*/ public void fileOpen() { //「開く」「キャンセル」のチェック(オーナーはnull) int state = fileChooser.showOpenDialog(null); //選択されたファイルを設定 File file = fileChooser.getSelectedFile(); //ファイルが選択(「開く」)された。「file!=null」も忘れずに行う if(file != null && state == JFileChooser.APPROVE_OPTION) { //選択したファイルからパスを把握してimageを生成する image = new ImageIcon(file.getAbsolutePath()); //ラベルにイメージを設定後、フレーム以下を再配置 label.setIcon(image); frame.validate(); frame.pack(); } else if(state == JFileChooser.CANCEL_OPTION){ JOptionPane.showMessageDialog(null,"Cancel!"); } else if(state == JFileChooser.ERROR_OPTION){ JOptionPane.showMessageDialog(null,"Error!"); } } /**main()*/ public static void main(String[] args){ new SwingJFileChooserTest2(); } }
「SwingImageFileFilter.java」は単独では実行できません。
「SwingJFileChooserTest2.java」は「SwingJFileChooserTest1.java」をもとにファイルチューザーを生成した後、以下の部分を付け加えました。
fileChooser.setFileFilter(new SwingImageFileeFilter());
ファイルの選択を行う場合、特定の種類のファイルだけを表示したい場合があります。
この場合にはJFileFilterの「setFileFilter(FileFilter)」を使用してファイルチューザーへファイルフィルタを設定すればよいです。
引数で与える「FileFilter」はjavax.swing.filechooserパッケージにある抽象クラスなのでこのクラスを拡張することになります。
public class ImageFilter extends javax.swing.filechooser.FileFilter { /** ファイルの表示を決定(ファイル名の末尾が「.jpg」なら表示*/ public boolean accept(File file) { String name = file.getName(); //ファイル名の取得 if (name.endsWith(".jpg")) { return true; } else { //「.jpg」以外は表示しない return false; } } /** 「ファイルタイプ」の説明を記述するメソッド*/ public String getDescription() { return "イメージファイル(*.jpg)"; } }
作成した2つのプログラムをコンパイルして「SwingJFileChooserTest2.java」を実行します。
ファイルのオープンを選択することが出来ます。
「file」メニューから「open」を選択すると、ファイルの一覧が表示されます。
画像ファイルのあるフォルダへ移動し、ファイルを選択すると、選択した画像が表示されます。
取り消しを押すと、「cancel」というメッセージが表示されます。
ファイルタイプが「.jpg」「.jpeg」「.gif」の三種類のみ表示されるようになります。
~/Desktop/Programming/JP $ javac SwingJFileChooserTest2.java ~/Desktop/Programming/JP $ javac SwingImageFileFilter.java ~/Desktop/Programming/JP $ java SwingJFileChooserTest2

Visual Studio Codeで以下のプログラムを作成します。
新規作成 【SwingUITest1.java】
/**UIの状況確認*/ import javax.swing.*; public class SwingUITest1 { /**main()*/ public static void main(String[] args) { UIManager uiM = new UIManager(); //デフォルトのLook&Feelのクラス名を表示 System.out.println("SwingデフォルトLook&Feel = "+ uiM.getCrossPlatformLookAndFeelClassName()); //使用しているOS System.out.println("OS= "+ System.getProperty("os.name")); //使用しているOS用のLook&Feelのクラス名を表示 System.out.println("System Look&Feel= " + uiM.getSystemLookAndFeelClassName()); //登録されているLook&Feelを取得 UIManager.LookAndFeelInfo[] lafs = uiM.getInstalledLookAndFeels(); //登録されているLook&Feelの数を表示 System.out.println("登録種類=" + lafs.length); //Look&Feelの名前とクラス名を表示 for(int i=0; i<lafs.length;i++){ System.out.println(lafs[i].getName() + "= " + lafs[i].getClassName()); } } }
SwingではLook&Feel(GUIの見た目、操作性)を適宜設定できます。
Look&Feelに関しては、javax.swingパッケージの「LookAndFeel」「UIDefaults」「UIManager」を押さえておけばよいでしょう。
「LookAndFeel」は様々なLook&Feelの基となります。
このクラスから「BasicLookAndFeel」→「MetalLookAndFeel」、「WindowsLookAndFeel」が作られます。
LookAndFeelクラスは抽象クラスで、プラグイン可能なLook&Feelの特性を定義すると同時に特性を知るための簡易メソッドなどが提供されています。
特性には「名前」「ID」「ネイティブのLook&Feelか」「Look&Feelがサポートしているか」などがあります。
UIDefaultsクラスには、Swingコンポーネントの各種情報(色、フォントなど)が記述されています。
変更の必要がある場合はUIManagerを通して変更してください。
UIManagerクラスは主に現在使用可能なLook&Feelを調べるために使用し、以下のようなことが分かります。
UIManager uiM = new UIManager(); //Look & Feelの初期設定クラス名を表示 System.out.println(uiM.getCrossPlatformLookAndFeelClassName()); //使用しているOS用のLook&Feelのクラス名を表示 System.out.println(uiM.getSystemLookAndFeelClassName()); //登録されているLook&Feelを取得と名前の表示 UIManager.LookAndFeelInfo[] lafs = uiM.getInstalledLookAndFeels(); for (int i=0; i<lafs.length; i++) { System.out.println(lafs[i].getName()); }
Look&Feelの設定は、UIManagerクラスのsetLookAndFeel("Look&Feelのクラス名")で設定することが出来ます。
その際、SwingUtilities.updateComponentTreeUI(対象コンポーネント)でLook&Feelを変更したい大元のコンポーネントでアップデートしてください。
JFrame frame = new JFrame("Look&Feel"); UIManager uiM = new UIManager(); try { //Look&FeelをMotifに切り替え uiM.setLookAndFeel( "com.sun.java.swing.plaf.motif.MotifLookAndFeel"); SwingUtilities.updateComponentTreeUI(frame); } catch(UnsupportedLookAndFeelException uex) { System.err.println(uex); } catch(ClassNotFoundException cex) { System.err.println(cex); } catch(InstantiationException iex) { System.err.println(iex); } catch(IllegalAccessException iex) { System.err.println(iex); }
ではサンプルプログラムを実行してみましょう。
Look&Feelの情報が表示されます。
~/Desktop/Programming/JP $ javac SwingUITest1.java
~/Desktop/Programming/JP $ java SwingUITest1
SwingデフォルトLook&Feel = javax.swing.plaf.metal.MetalLookAndFeel
OS= Mac OS X
System Look&Feel= com.apple.laf.AquaLookAndFeel
登録種類=4
Metal= javax.swing.plaf.metal.MetalLookAndFeel
Nimbus= javax.swing.plaf.nimbus.NimbusLookAndFeel
CDE/Motif= com.sun.java.swing.plaf.motif.MotifLookAndFeel
Mac OS X= com.apple.laf.AquaLookAndFeel
Visual Studio Codeで以下のプログラムを作成します。
新規作成 【SwingUITest2.java】
/**UI のテスト(Look&Feelの切替え) */ import java.awt.*; import java.awt.event.*; import javax.swing.*; public class SwingUITest2 implements ActionListener { private UIManager uiM; private UIManager.LookAndFeelInfo[] laf; //Look&Feelの情報 private JFrame frame; /**コンストラクタ*/ public SwingUITest2() { SwingBoxPanel box = new SwingBoxPanel(); //BoxPanelを利用 JToolBar toolBar = new JToolBar(); //ツールバーの生成 //UIマネージャーから登録Look&Feel情報の取得 uiM = new UIManager(); laf = UIManager.getInstalledLookAndFeels(); //切替えるLook&Feel用のボタンを生成 JButton[] button = new JButton[laf.length]; for(int i=0; i<laf.length; i++) { String text = laf[i].getName(); button[i] = new JButton(text); //Look&Feelをボタン名に toolBar.add(button[i]); button[i].addActionListener(this); } frame = new JFrame("Look&Feel"); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); frame.getContentPane().add(toolBar, "North"); frame.getContentPane().add(box, "Center"); frame.pack(); frame.setVisible(true); } /**ボタンを押した時の処理*/ public void actionPerformed(ActionEvent evt) { String str = evt.getActionCommand(); int bid = 0; //押されたボタンとLook&Feel名が一致した時の処理 for(int i=0; i<laf.length; i++) { if (str.equals(laf[i].getName())){ bid=i; } } //Look&Feelの切替え try{ uiM.setLookAndFeel(laf[bid].getClassName()); SwingUtilities.updateComponentTreeUI(frame); } catch(UnsupportedLookAndFeelException uex){ System.err.println(uex); } catch(ClassNotFoundException cex){ System.err.println(cex); } catch(InstantiationException iex) { System.err.println(iex); } catch(IllegalAccessException iex) { System.err.println(iex); } } /**main()*/ public static void main(String[] args) { new SwingUITest2(); } }
ではサンプルプログラムを実行してみましょう。
このプログラムを実行するには、以前作成した「SwingBoxPanel.java」が必要です。
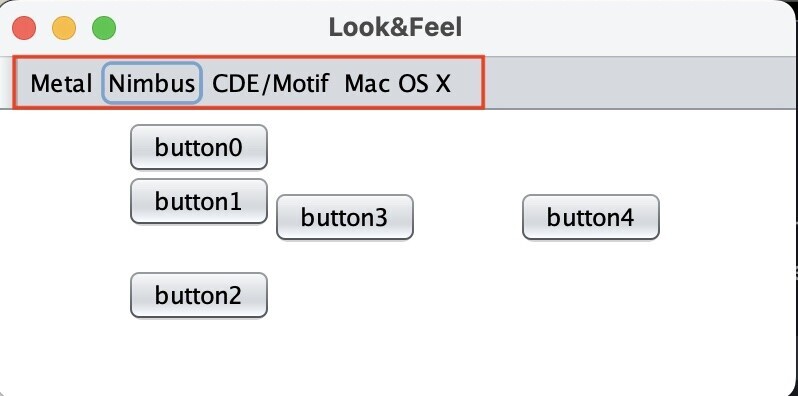
Look&Feelの切り替えが出来ます。
~/Desktop/Programming/JP $ javac SwingUITest2.java ~/Desktop/Programming/JP $ java SwingUITest2

【43 | ダイアログウィンドウ】 << 【ホーム】 >> 【45 | テキストコンポーネントの応用】
↓↓クリックして頂けると励みになります。