↓↓クリックして頂けると励みになります。
【18 | Ajax】 << 【ホーム】 >> 【20 | Helper】
Ajaxリクエストを送信できるようにします。
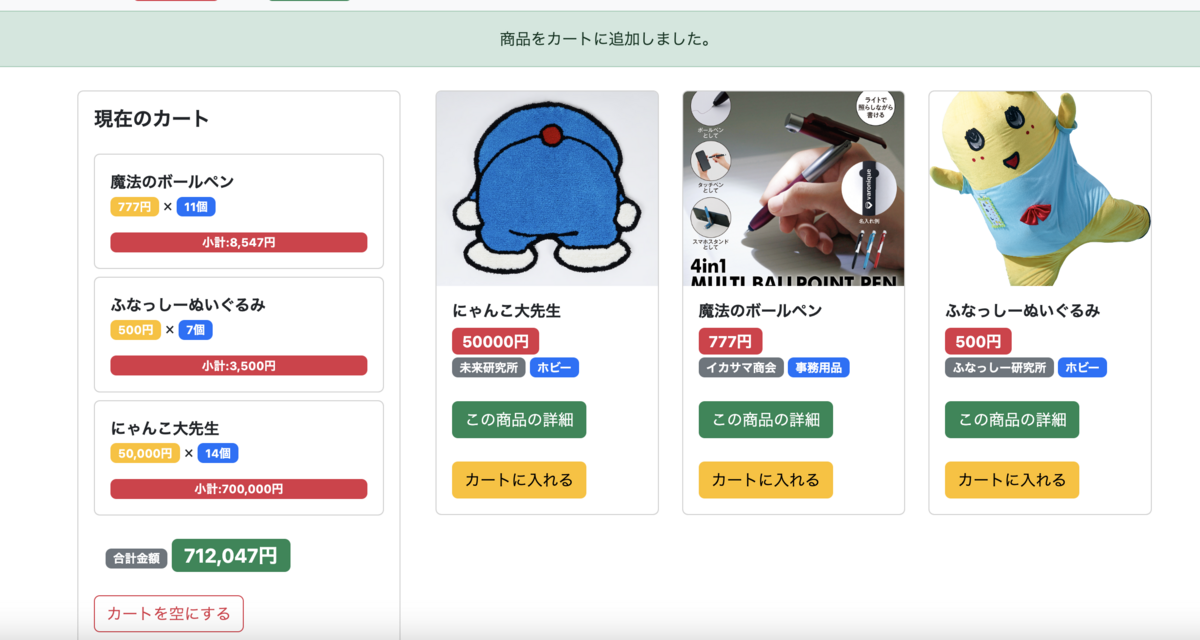
トップページでは「button_to()」を使っってcreateアクションへのリンクを作成しています。
これをAjaxリクエストを送信するように変更します。
それには呼び出しに「remote: true」パラメータを追加します。
「SampleCart/app/views/markets/index.html.erb」ファイルを以下のように編集します。
33行目を以下のように変更しています。
<%= button_to 'カートに入れる', line_items_path(good_id: good ), class: "btn btn-warning", remote: true %>
記述変更 【SampleCart/app/views/markets/index.html.erb】
<div class="container mt-4"> <div class="row"> <!-- 右側(カート)--> <div class="col-md-4"> <div id="cart" class="carts"> <%= render @cart %> </div> </div> <!-- 左側(商品リスト) --> <div class="col-md-8"> <div class="row"> <% @goods.each do |good| %> <div class="col-md-4"> <div class="card"> <img src="<%= good.image_url %>" class="card-img-top"> <div class="card-body"> <h6 class="card-title"><strong><%= good.title %></strong></h6> <div class="badge bg-danger fs-6"> <%= good.price %>円 </div> <br/> <div class="badge bg-secondary"> <%= good.maker %> </div> <div class="badge bg-primary"> <%= good.category %> </div> <div class="mt-4"> <%= link_to "この商品の詳細", good, class: "btn btn-success" %> </div> <div class="mt-4"> <%= button_to 'カートに入れる', line_items_path(good_id: good ), class: "btn btn-warning", remote: true %> </div> </div> </div> </div> <% end %> </div> </div> </div> </div>
これでAjaxリクエストをアプリケーションに送信するためのブラウザ側の準備が整いました。
次はアプリケーションがレスポンスを返すようにします。
更新されたカートを表示するHTMLの断片を作成し、そのHTMLをブラウザのDOM(Document Object Model)に組み込ませることにします。
DOMとは表示されているドキュメントの構造とコンテンツに関するブラウザの内部表現です。
DOMを操作するとユーザの目の前で表示が変化します。
まずコントローラーの「create()」アクションの中でインデックスを表示するようにリダイレクトしていたのを、JavaScriptのリクエストの場合にはそれを止めるようにします。
具体的には、「respond_to()」に「.js」形式で応答するように呼び出しを追加します。
「SampleCart/app/controllers/line_items_controller.rb」ファイルを以下のように編集します。
「create()」メソッドに「format.js」の記述を追加するだけです。
記述追加 【SampleCart/app/controllers/line_items_controller.rb】33行目
class LineItemsController < ApplicationController include CurrentCart before_action :set_cart, only: [:create] before_action :set_line_item, only: %i[ show edit update destroy ] # GET /line_items or /line_items.json def index @line_items = LineItem.all end # GET /line_items/1 or /line_items/1.json def show end # GET /line_items/new def new @line_item = LineItem.new end # GET /line_items/1/edit def edit end # POST /line_items or /line_items.json def create good = Good.find(params[:good_id]) @line_item = @cart.add_good(good) respond_to do |format| if @line_item.save format.html { redirect_to markets_index_url, notice: "商品をカートに追加しました。" } format.js format.json { render :show, status: :created, location: @line_item } else format.html { render :new, status: :unprocessable_entity } format.json { render json: @line_item.errors, status: :unprocessable_entity } end end end # PATCH/PUT /line_items/1 or /line_items/1.json def update respond_to do |format| if @line_item.update(line_item_params) format.html { redirect_to line_item_url(@line_item), notice: "Line item was successfully updated." } format.json { render :show, status: :ok, location: @line_item } else format.html { render :edit, status: :unprocessable_entity } format.json { render json: @line_item.errors, status: :unprocessable_entity } end end end # DELETE /line_items/1 or /line_items/1.json def destroy @line_item.destroy! respond_to do |format| format.html { redirect_to line_items_url, notice: "Line item was successfully destroyed." } format.json { head :no_content } end end private # Use callbacks to share common setup or constraints between actions. def set_line_item @line_item = LineItem.find(params[:id]) end # Only allow a list of trusted parameters through. def line_item_params params.require(:line_item).permit(:good_id) end end
この変更によりcreateがAjaxリクエストの処理を終了するとRailsはレンダリングするcreateテンプレートを探すようになります。
RailsのテンプレートではJavaScriptを生成できます。
「.js.erb」テンプレートを使うことでサーバ側のRubyコードを書くだけでブラウザ上のJavaScriptに目的の処理を実行させることができます。
「SampleCart/app/views/line_items」フォルダに「create.js.erb」ファイルを新規作成します。
新規作成 【SampleCart/app/views/line_items/create.js.erb】
cart = document.getElementById("cart") cart.innerHTML = "<%= j render(@cart) %>"
これでカートに商品が追加されても、ブラウザがページを更新したようには見えなくなりました。

【18 | Ajax】 << 【ホーム】 >> 【20 | Helper】
↓↓クリックして頂けると励みになります。