↓↓クリックして頂けると励みになります。
Ruby on RailsアプリケーションでGoogle Fontsを使用するためには、以下のステップを実行することができます。
Google Fontsはウェブフォントを提供し、アプリケーションに美しいフォントを追加するのに役立ちます。
サイト
fonts.google.com
上記のサイトで選んだフォントをサイトに適用することができます。
まずは「Kosugi Maru」というフォントを適用してみます。
https://fonts.google.com/specimen/Kosugi+Maru?subset=japanese
「select this style」をクリックします。
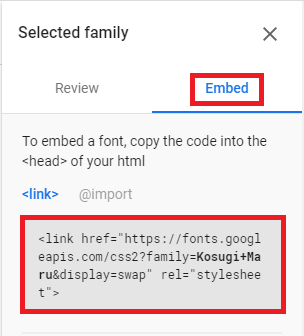
「Embed」をクリックし、表示されたリンクをコピーします。
コピーしたリンクを以下のファイルに貼り付けます。
記述追加 app\views\layouts\application.html.erb(11行目)
<link href="https://fonts.googleapis.com/css2?family=Kosugi+Maru&display=swap" rel="stylesheet">
app\views\layouts\application.html.erb
<!DOCTYPE html> <html> <head> <title>民泊予約サイト</title> <%= csrf_meta_tags %> <%= csp_meta_tag %> <%= stylesheet_pack_tag 'application', media: 'all', 'data-turbolinks-track': 'reload' %> <%= javascript_pack_tag 'application', 'data-turbolinks-track': 'reload' %> <!-- Googleフォント --> <link href="https://fonts.googleapis.com/css2?family=Kosugi+Maru&display=swap" rel="stylesheet"> </head> <body> <!-- ナビゲーションバー --> <%= render "shared/navbar" %> <!-- noty --> <%= render 'shared/notification' %> <%= yield %> </body> </html>
スタイルシートにGoogleフォントの記述を追加します。
app/javascript/stylesheets/application.scss
// bootstrap @import '~bootstrap/scss/bootstrap'; // noty @import 'noty/lib/noty'; @import 'noty/lib/themes/sunset'; //ホームページ用 .has-bg-img { background: url("/assets/home/background01.jpg") center center; background-size: cover; } //フォント body { font-family: "Kosugi Maru", sans-serif; }
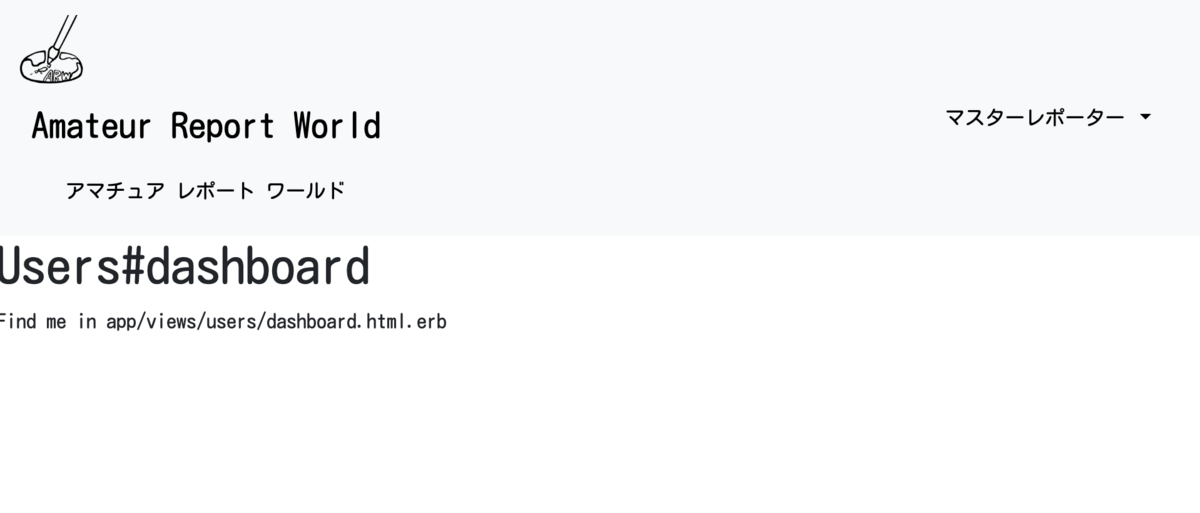
ブラウザ確認
http://localhost:3000/

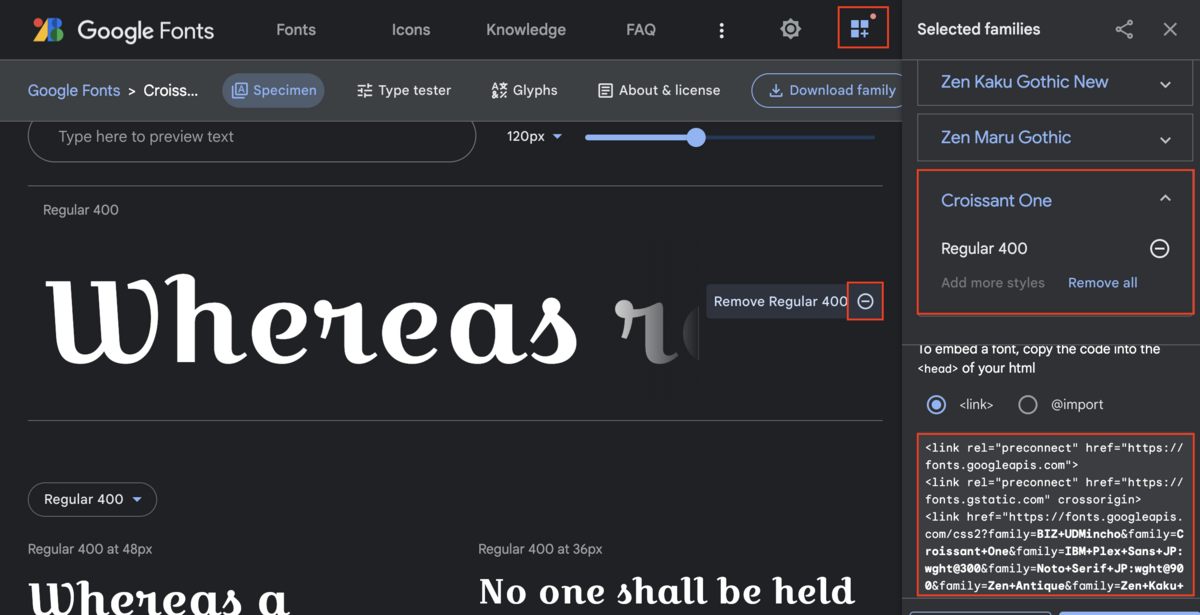
使うフォントを増やします。
使用するフォントを追加して、最後にリンクをコピーします。

リンクを「app/views/layouts/application.html.erb」ファイルに貼り付けます。
<link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Chokokutai&family=Rampart+One&family=Zen+Maru+Gothic&display=swap" rel="stylesheet">
その後、「app/javascript/stylesheets/application.scss」にクラス分けしてフォントを記述します。
// bootstrap @import '~bootstrap/scss/bootstrap'; // noty @import 'noty/lib/noty'; @import 'noty/lib/themes/sunset'; //ホームページ用 .has-bg-img { background: url("/assets/home/background01.jpg") center center; background-size: cover; } //フォント .ttl { font-family: 'Rampart One', cursive; } .ttl2 { font-family: 'Chokokutai', cursive; } body { font-family: 'Zen Maru Gothic', sans-serif; }
このようにすれば、複数のフォントを使用することができます。

↓↓クリックして頂けると励みになります。