↓↓クリックして頂けると励みになります。
【13 | Font Awesomeの利用】 << 【ホーム】 >> 【15 | カラムの追加】
Active Storageを利用してアバター画像をアップロードできるようにします。
Active Storageをインストールします。
コマンド
rails active_storage:install
コマンド マイグレーションの適用
rails db:migrate
「app\models\user.rb」ファイルに記述を追加します。
Active Storageのフィールドavatarを追加します。
記述追加 app\models\user.rb
3行目に「has_one_attached :avatar」の記述を追加しています。
class User < ApplicationRecord has_one_attached :avatar # Include default devise modules. Others available are: # :confirmable, :lockable, :timeoutable, :trackable and :omniauthable devise :database_authenticatable, :registerable, :recoverable, :rememberable, :validatable, :confirmable validates :full_name, presence: true, length: {maximum: 50} end
ユーザ情報の書き換えに制限をかけるため、permitに「, :avatar」の記述を追加します。
記述追加 app\controllers\users_controller.rb
21行目に「, :avatar」の記述を追加しています。
カンマを忘れないようにして下さい。
class UsersController < ApplicationController before_action :authenticate_user! def dashboard end def update @user = current_user if @user.update_attributes(current_user_params) flash[:notice] = "保存しました" else flash[:alert] = "更新できません" end redirect_to dashboard_path end private def current_user_params params.require(:user).permit(:about, :status, :avatar) end end
アバター画像用のヘルパーを追加します。
記述更新 app\helpers\application_helper.rb
module ApplicationHelper def avatar_url(user) if user.avatar.attached? url_for(user.avatar) else ActionController::Base.helpers.asset_path('icon_default_avatar.jpg') end end end
記述更新 app\views\users\dashboard.html.erb
8行目,16行目
<div class="container mt-4 mb-4"> <div class="row"> <!-- 左側 --> <div class="col-md-4"> <div class="card"> <div class="card-body"> <!-- アバター --> <%= image_tag avatar_url(current_user), class: "img-fluid img-thumbnail rounded-pill" %> <h4 style="margin-left: 5.5rem;"><%= current_user.full_name %></h4> <!-- 画像アップロードボタン --> <button class="btn btn-info text-light w-100" type="button" data-bs-toggle="collapse" data-bs-target="#collapse1" aria-expanded="false" aria-controls="collapse1"> <i class="fa-solid fa-cloud-arrow-up"></i>アバター画像アップロード </button> <div class="collapse" id="collapse1"> <div class="card card-body"> <%= form_for :user, url: users_edit_url(current_user), action: :update, method: :post do |f| %> <%= f.file_field :avatar, class: "input-group-text", onchange: "this.form.submit();" %> <% end %> </div> </div> <hr/> 登録:<%= I18n.l(current_user.created_at, format: :full_date) %> <hr/> <div type="button" data-bs-toggle="collapse" data-bs-target="#collapse2" aria-expanded="false" aria-controls="collapse2"> <% if current_user.status %> <span class="btn btn-success"><i class="toggle far fa-edit"></i>オンライン</span> <% else %> <span class="btn btn-secondary"><i class="toggle far fa-edit"></i>オフライン</span> <% end %> </div> <div class="collapse" id="collapse2"> <div class="card card-body"> <%= form_for :user, url: users_edit_url(current_user), action: :update, method: :post do |f| %> <%= f.select(:status, options_for_select([["オンライン", true], ["オフライン", false]]), {}, {class: "custom-select"}) %> <%= f.submit "保存", class: "btn btn-dark" %> <% end %> </div> </div> <hr/> <div class="h5"><%= current_user.about %></div> <button class="btn btn-primary" type="button" data-bs-toggle="collapse" data-bs-target="#collapse3" aria-expanded="false" aria-controls="collapse3"> 自己紹介編集 </button> <div class="collapse" id="collapse3"> <div class="card card-body"> <%= form_for :user, url: users_edit_url(current_user), action: :update, method: :post do |f| %> <div><%= f.text_area :about, autofocus: true, autocomplete: 'form'%></div> <%= f.submit "保存", class: "btn btn-dark" %> <% end %> </div> </div> </div> </div> </div> <!-- 右側 --> <div class="col-md-8"> <!-- お知らせ --> <div class="card"> <div class="card-body"> <h5 class="card-title">お知らせ</h5> <h6 class="card-subtitle mb-2 text-body-secondary"> </h6> <p class="card-text"> </p> </div> </div> <!-- 登録している部屋 --> <div class="card"> <div class="card-body"> <h5 class="card-title">登録している部屋</h5> <h6 class="card-subtitle mb-2 text-body-secondary"> </h6> <p class="card-text"> </p> </div> </div> </div> </div> </div>
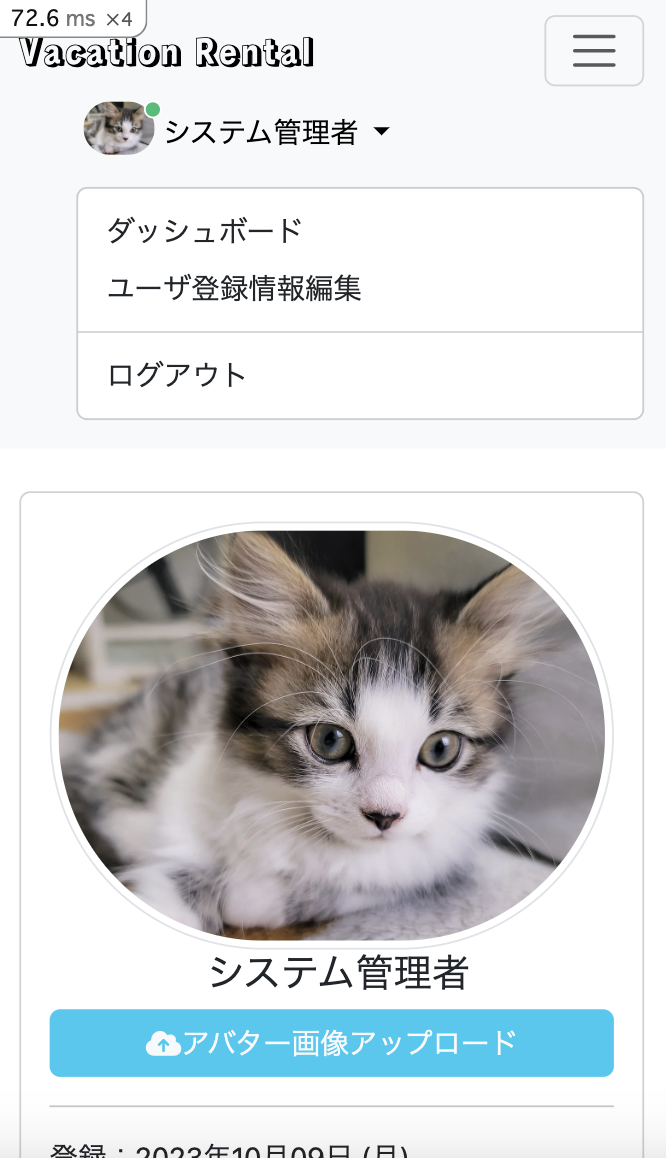
ナビゲーションバーを更新します。
app\views\shared\_navbar.html.erb28行目
<nav class="navbar navbar-expand-lg bg-body-tertiary"> <div class="container-fluid"> <a class="navbar-brand" href="/"><span class="font1">Vacation Rental</span></a> <button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarSupportedContent"> <ul class="navbar-nav me-auto mb-2 mb-lg-0"> <!-- もしログインしていなかったら--> <% if (!user_signed_in?) %> <li class="nav-item" style="margin-bottom: 0.1rem;"> <span style="margin-left: 1rem;"> <%= link_to "新規登録", new_user_registration_path, class: "btn btn-danger" %> </span> </li> <li class="nav-item"> <span style="margin-left: 1rem;"> <%= link_to "ログイン", new_user_session_path, class: "btn btn-success text-light" %> </span> </li> </ul> <!-- ログインしていたら --> <% else %> <ul class="navbar-nav" style="margin-left: 2rem;"> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false"> <figure style="position:relative; top: 0.2rem;" class="avatar <%= current_user.status ? "online" : "offline" %>"></figure> <%= image_tag avatar_url(current_user), class: "bd-placeholder-img figure-img img-fluid rounded-pill", style: "width: 40px; height: 30px;" %> <%= current_user.full_name %> </a> <ul class="dropdown-menu"> <li><%= link_to "ダッシュボード", dashboard_path, class: "dropdown-item btn btn-lightt" %></li> <li><%= link_to "ユーザ登録情報編集", edit_user_registration_path, class: "dropdown-item btn btn-light" %></li> <li><hr class="dropdown-divider"></li> <li><%= link_to "ログアウト", destroy_user_session_path, method: :delete, class: "dropdown-item btn btn-light" %></li> </ul> </li> </ul> <% end %> </div> </div> </nav>
「app/assets/stylesheets/application.scss」ファイルに以下の記述を追加します。
//アバター オンライン .avatar { position: relative; display: inline-block; &::before { content: ""; position: absolute; bottom: 1px; left: 38px; width: 10px; height: 10px; border-radius: 100%; border: 1px solid white; } &.online:before { background-color: #1dbf73; } &.offline:before { background-color: gray; } }
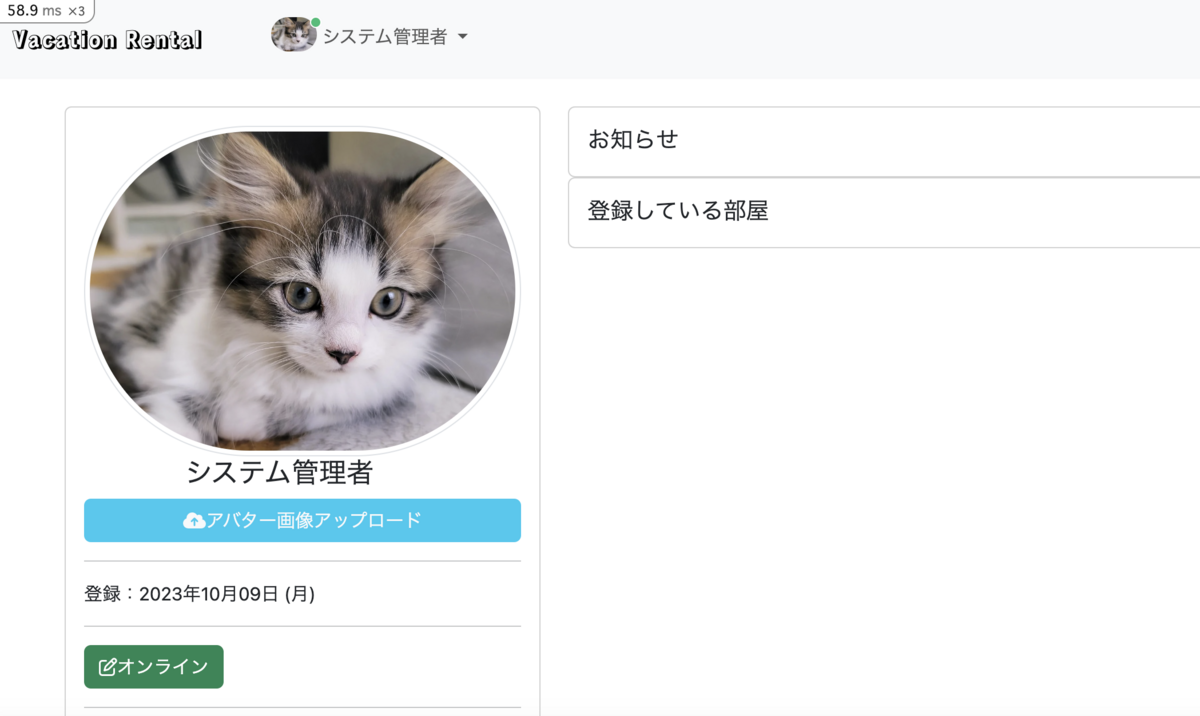
Active Storageを利用してアバター画像をアップロードできるようになっています。
動作を確認してください。
ブラウザ確認
http://localhost:3000/dashboard


【13 | Font Awesomeの利用】 << 【ホーム】 >> 【15 | カラムの追加】
↓↓クリックして頂けると励みになります。