[21 | react-icons] << [ホーム] >> [23 | メニューアイテム登録]
カテゴリー登録できるように実装していきます。
「qrmenu_react/src/apis.js」ファイルに記述を追加します。
記述追加 【QRMenu/qrmenu_react/src/apis.js】87行目
import { toast } from 'react-toastify'; function request(path, {data = null, token = null, method = "GET" }) { return fetch(path, { method, headers: { Authorization: token ? `Token ${token}` : "", "Content-Type": "application/json", }, body: method !=="GET" && method !== "DELETE" ? JSON.stringify(data): null, }) .then((response) => { //もし成功したら if (response.ok) { if(method === "DELETE") { return true; } //toast.success("ログイン成功"); return response.json(); } //失敗 return response.json().then((json) => { //JSONエラー if (response.status === 400) { //toast.error("氏名もしくはパスワードに間違いがあります。"); const errors = Object.keys(json).map( (k) => `${(json[k].join(" "))}` ); throw new Error(errors.join(" ")); } throw new Error(JSON.stringify(json)); }) .catch((e) => { if (e.name === "SyntaxError") { throw new Error(response.statusText); } throw new Error(e); }) }) .catch((e) => { //全エラー toast(e.message, { type: "error" }); }) } export function signIn(username, password) { return request("/auth/token/login/", { data: {username, password}, method: "POST", }) } export function register(username, password) { return request("/auth/users/", { data: {username, password}, method: "POST", }) } export function fetchPlaces(token) { return request("/api/places/", {token}); } export function addPlace(data, token) { return request("/api/places/", {data, token, method: "POST" }); } export function uploadImage(image) { const formData = new FormData(); formData.append("file", image); formData.append("upload_preset", "qrmenu_photos"); return fetch("https://api.cloudinary.com/v1_1/dov57gocw/image/upload", { method: "POST", body: formData, }).then((response) => { return response.json(); }); } export function fetchPlace(id, token) { return request(`/api/places/${id}`, { token }); } export function addCategory(data, token) { return request("/api/categories/", {data, token, method: "POST"}); }
「qrmenu_react/src/containers」フォルダーに「MenuItemForm.js」ファイルを新規作成します。
新規作成した「MenuItemForm.js」ファイルを以下のように編集します。
新規作成 【QRMenu/qrmenu_react/src/containers/MenuItemForm.js】
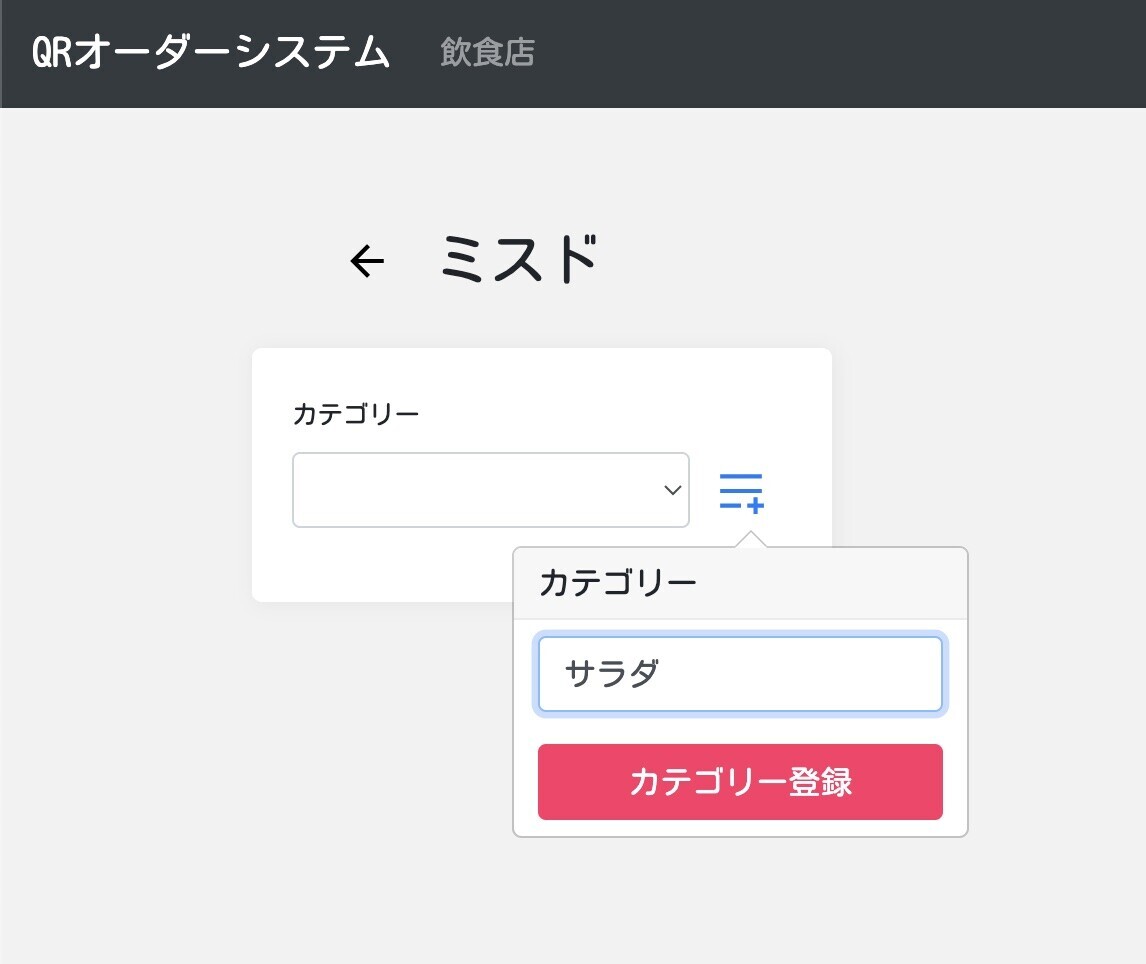
import React, { useState, useContext, useRef } from 'react'; import { Button, Form, Popover, Overlay } from 'react-bootstrap'; import { RiPlayListAddFill } from 'react-icons/ri'; import { toast } from 'react-toastify'; import { addCategory } from '../apis'; import AuthContext from '../contexts/AuthContext'; const MenuItemForm = ({ place, onDone }) => { const [categoryName, setCategoryName] = useState(""); const [categoryFormShow, setCategoryFormShow] = useState(false); const [category, setCategory] = useState(""); const target = useRef(null); const auth = useContext(AuthContext); const onAddCategory = async () => { const json = await addCategory({name:categoryName, place:place.id}, auth.token); console.log(json); if(json) { toast(`カテゴリー: ${json.name} が作成されました。`, { type: "success"}); setCategory(json.id); setCategoryName(""); setCategoryFormShow(false); onDone(); } }; return ( <div> <Form.Group> <Form.Label>カテゴリー</Form.Label> <div className="d-flex align-items-center"> <Form.Control as="select" value={category} onChange={(e) => setCategory(e.target.value)}> <option /> {place?.categories?.map((c) => ( <option key={c.id} value={c.id}> {c.name} </option> ))} </Form.Control> <Button ref={target} variant="link" onClick={() => setCategoryFormShow(true)}> <RiPlayListAddFill size={25} /> </Button> <Overlay show={categoryFormShow} target={target.current} placement="bottom" rootClose onHide={() => setCategoryFormShow(false)} > <Popover id="popover-contained"> <Popover.Title as="h3">カテゴリー</Popover.Title> <Popover.Content> <Form.Group> <Form.Control type="text" placeholder="カテゴリー名を入力" value={categoryName} onChange={(e) => setCategoryName(e.target.value)} /> </Form.Group> <Button variant="standard" block onClick={onAddCategory}> カテゴリー登録 </Button> </Popover.Content> </Popover> </Overlay> </div> </Form.Group> </div> ); } export default MenuItemForm;
「src/pages/Place.js」ファイルを編集します。
記述編集 【QRMenu/qrmenu_react/src/pages/Place.js】
import { IoMdArrowBack } from 'react-icons/io'; import { Row, Col, Button } from 'react-bootstrap'; import { useParams, useHistory } from 'react-router-dom'; import React, { useEffect, useState, useContext } from 'react'; import styled from 'styled-components'; import { fetchPlace } from '../apis'; import AuthContext from '../contexts/AuthContext'; import MainLayout from '../layouts/MainLayout'; import MenuItemForm from '../containers/MenuItemForm'; const Panel = styled.div` background-color: white; padding: 20px; border-radius: 5px; box-shadow: 1px 1px 10px rgba(0,0,0,0.05); `; const Place = () => { const [place, setPlace] = useState({}); const auth = useContext(AuthContext); const params = useParams(); const history = useHistory(); const onBack = () => history.push("/places"); const onFetchPlace = async () => { const json = await fetchPlace(params.id, auth.token); if(json) { setPlace(json); } }; useEffect(() => { onFetchPlace(); }, []); return ( <MainLayout> <Row> <Col lg={12}> <div className="mb-4"> <div className="d-flex align-items-center" Style="margin-left: 2rem; margin-top: 2rem;"> <Button variant="link" onClick={onBack}> <IoMdArrowBack size={25} color="black" /> </Button> <h3 className="mb-0 ml-2 mr-2">{place.name}</h3> </div> </div> </Col> <Col md={4}> <Panel> <MenuItemForm place={place} onDone={onFetchPlace} /> </Panel> </Col> </Row> </MainLayout> ) }; export default Place;
「src/pages/Places.js」ファイルに記述を追加します。
記述追加 【Desktop/QRMenu/qrmenu_react/src/pages/Places.js】
import { Row, Col, Modal } from 'react-bootstrap'; import { useHistory } from 'react-router-dom'; import { React, useEffect, useState, useContext } from 'react'; import styled from 'styled-components'; import { fetchPlaces } from '../apis'; import AuthContext from '../contexts/AuthContext'; import MainLayout from '../layouts/MainLayout'; import PlaceForm from '../containers/PlaceForm'; const Place = styled.div` margin-bottom: 20px; cursor: pointer; transition: all 0.2s; :hover { transform: scale(1.05); } > div { background-size: cover; height: 200px; border-radius: 5px; } > p { margin-top: 5px; font-size: 20px; font-weight: bold; } `; const AddPlaceButton = styled.div` border: 1px dashed gray; height: 200px; border-radius: 5px; display: flex; aligh-items: center; justify-content: center; padding-top: 5rem; font-size: 20px; cursor: pointer; background-color: white; :hover { background-color: #fbfbfb; } `; const Places = () => { const [places, setPlaces] = useState([]); const [show, setShow] = useState(false); const auth = useContext(AuthContext); const history = useHistory(); const onHide = () => setShow(false); const onShow = () => setShow(true); const onFetchPlaces = async () => { const json = await fetchPlaces(auth.token); if (json) { setPlaces(json); } }; const onDone = () => { onFetchPlaces(); onHide(); } useEffect(() => { onFetchPlaces(); }, []); return ( <MainLayout> <h3>登録済み飲食店</h3> <br/> <Modal show={show} onHide={onHide} centerd> <Modal.Body> <PlaceForm onDone={onDone} /> </Modal.Body> </Modal> <Row> { places.map((place) => ( <Col key={place.id} lg={4}> <Place onClick={() => history.push(`/places/${place.id}`)}> <div style={{ backgroundImage: `url(${place.image})` }}></div> <p>{place.name}</p> </Place> </Col> ))} <Col lg={4}> <AddPlaceButton onClick={onShow}>飲食店登録</AddPlaceButton> </Col> </Row> </MainLayout> ) } export default Places;
カテゴリーが登録できるようになりました。



↓↓クリックして頂けると励みになります。
[21 | react-icons] << [ホーム] >> [23 | メニューアイテム登録]