[30]予約コントローラとビュー<< [ホームに戻る] >> [32]予約フォーム
jqueryはすでにインストールされているので、「jquery-ui」をインストールします。
コマンド
yarn add jquery-ui
記述追加 config\webpack\environment.js(14行目)
environment.toWebpackConfig().merge({ resolve: { alias: { 'jquery': 'jquery/src/jquery' } } });
config\webpack\environment.js
const { environment } = require('@rails/webpacker') module.exports = environment const webpack = require('webpack') environment.plugins.append('Provide', new webpack.ProvidePlugin({ $: 'jquery/src/jquery', jQuery: 'jquery/src/jquery', Popper: ['popper.js', 'default'] }) ) environment.toWebpackConfig().merge({ resolve: { alias: { 'jquery': 'jquery/src/jquery' } } });
「app\javascript\packs\application.js」ファイルに以下の記述を追加します。
記述追加 app\javascript\packs\application.js(11行目)
require('jquery'); require("jquery-ui/ui/widgets/datepicker");
app\javascript\packs\application.js
// This file is automatically compiled by Webpack, along with any other files // present in this directory. You're encouraged to place your actual application logic in // a relevant structure within app/javascript and only use these pack files to reference // that code so it'll be compiled. require("@rails/ujs").start() require("turbolinks").start() require("@rails/activestorage").start() require("channels") require('jquery'); require("jquery-ui/ui/widgets/datepicker"); window.Noty = require("noty") window.Dropzone = require("dropzone") window.BulmaCarousel = require("bulma-extensions/bulma-carousel/dist/js/bulma-carousel") $(document).on('turbolinks:load', () => { $('.toggle').on('click', (e) => { e.stopPropagation(); e.preventDefault(); $('#' + e.target.getAttribute('aria-controls')).toggleClass('is-hidden'); }) }) // Uncomment to copy all static images under ../images to the output folder and reference // them with the image_pack_tag helper in views (e.g <%= image_pack_tag 'rails.png' %>) // or the `imagePath` JavaScript helper below. // // const images = require.context('../images', true) // const imagePath = (name) => images(name, true) require("trix") require("@rails/actiontext")
記述追加 app\views\reservations\_form.html.erb(25行目)
<script> $(function() { $('#reservation_start_date').datepicker({ dateFormat: 'dd-mm-yy' }); $('#reservation_end_date').datepicker({ dateFormat: 'dd-mm-yy' }); }); </script>
app\views\reservations\_form.html.erb
<%= form_for([@room, @room.reservations.new]) do |f| %> <div class="field is-horizontal"> <div class="field-body"> <div class="field"> <p class="control is-expanded has-icons-left"> <%= f.text_field :start_date, readonly: true, placeholder: "イン", class: "input is-primary is-rounded" %> <span class="icon is-small is-left"> <i class="far fa-calendar-alt"></i> </span> </p> </div> <div class="field"> <p class="control is-expanded has-icons-left has-icons-right"> <%= f.text_field :end_date, readonly: true, placeholder: "アウト", class: "input is-primary is-rounded" %> <span class="icon is-small is-left"> <i class="far fa-calendar-alt"></i> </span> </p> </div> </div> </div> <%= f.submit "予約する", class: "button is-danger is-fullwidth m-t-10 m-b-10" %> <% end %> <script> $(function() { $('#reservation_start_date').datepicker({ dateFormat: 'dd-mm-yy' }); $('#reservation_end_date').datepicker({ dateFormat: 'dd-mm-yy' }); }); </script>
以下のサイトで日付ピッカーのデザインを変更することができます。
code.jquery.com
デザインの名前をコピーしてリンクの名前を変更します。
今回は「sunny」を使います。

記述追加 app\views\layouts\application.html.erb(14行目)
<!-- 日付ピッカー デザインsunny--> <link rel="stylesheet" href="https://code.jquery.com/ui/1.12.1/themes/sunny/jquery-ui.css"> <!-- 日付ピッカーの日本語化--> <script src="https://rawgit.com/jquery/jquery-ui/master/ui/i18n/datepicker-ja.js"></script>
app\views\layouts\application.html.erb
<!DOCTYPE html> <html> <head> <title>Minpaku6</title> <%= csrf_meta_tags %> <%= csp_meta_tag %> <%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track': 'reload' %> <%= javascript_pack_tag 'application', 'data-turbolinks-track': 'reload' %> <!-- Googleフォント --> <link href="https://fonts.googleapis.com/css2?family=Kosugi+Maru&display=swap" rel="stylesheet"> <!-- アイコン Font Awesome --> <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.8.2/css/all.css"> <!-- 日付ピッカー デザインsunny--> <link rel="stylesheet" href="https://code.jquery.com/ui/1.12.1/themes/sunny/jquery-ui.css"> <!-- 日付ピッカーの日本語化--> <script src="https://rawgit.com/jquery/jquery-ui/master/ui/i18n/datepicker-ja.js"></script> </head> <body> <!-- ナビゲーションバー --> <%= render "shared/navbar" %> <!-- noty --> <%= render 'shared/notification' %> <%= yield %> </body> </html>
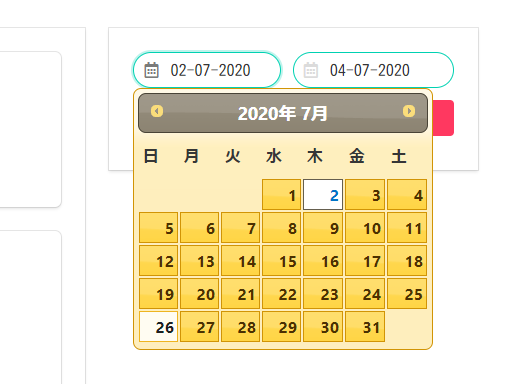
ブラウザ確認
http://localhost:3000/rooms/1

↓↓クリックして頂けると励みになります。