コマンド
rails g migration AddExtraFieldsToUser phone_number:string
コマンド マイグレーション
rails db:migrate
電話番号カラムが追加されました。

ストロングパラメータに電話番号の項目追加します。
記述追加 app\controllers\application_controller.rb(9行目)
devise_parameter_sanitizer.permit(:account_update, keys: [:full_name, :phone_number])
app\controllers\application_controller.rb
class ApplicationController < ActionController::Base before_action :configure_permitted_parameters, if: :devise_controller? protected def configure_permitted_parameters devise_parameter_sanitizer.permit(:sign_up, keys: [:full_name]) devise_parameter_sanitizer.permit(:account_update, keys: [:full_name, :phone_number]) end def after_sign_in_path_for(resource) dashboard_path end end
「app\views\devise\registrations\edit.html.erb」ファイルを更新します。
記述追加 app\views\devise\registrations\edit.html.erb(17行目)
<div class="field"> <%= f.label :電話番号, class: "label" %> <%= f.text_field :phone_number, autofocus: true, autocomplete: "phone_number", class: "input" %> </div>
app\views\devise\registrations\edit.html.erb
<section class="hero is-dark is-fullheight"> <div class="hero-body"> <div class="container"> <div class="columns is-centered"> <div class="column is-6-table is-6-desktop is-6-widescreen"> <div class="box"> <div class="field has-text-centered"> <strong>ユーザ登録情報編集</strong> </div> <%= form_for(resource, as: resource_name, url: registration_path(resource_name), html: { method: :put }) do |f| %> <%= render "devise/shared/error_messages", resource: resource %> <div class="field"> <%= f.label :氏名, class: "label" %> <%= f.text_field :full_name, autofocus: true, autocomplete: "full_name", class: "input" %> </div> <div class="field"> <%= f.label :電話番号, class: "label" %> <%= f.text_field :phone_number, autofocus: true, autocomplete: "phone_number", class: "input" %> </div> <div class="field"> <%= f.label :メールアドレス, class: "label" %> <%= f.email_field :email, autofocus: true, autocomplete: "email", class: "input" %> </div> <% if devise_mapping.confirmable? && resource.pending_reconfirmation? %> <div>現在、確認を待っています: <%= resource.unconfirmed_email %></div> <% end %> <div class="field"> <%= f.label :パスワード, class: "label" %> <i>(変更しない場合は空白のままにします)</i> <%= f.password_field :password, autocomplete: "new-password", class: "input" %> <% if @minimum_password_length %> <br /> <em><%= @minimum_password_length %> 文字以上</em> <% end %> </div> <div class="field"> <%= f.label :確認, class: "label" %> <%= f.password_field :password_confirmation, autocomplete: "new-password", class: "input" %> </div> <div class="field"> <%= f.submit "更新する", class: "button is-danger is-fullwidth" %> </div> <% end %> <%= link_to "戻る", :back, class: "button is-fullwidth m-t-10" %> </div> </div> </div> </div> </div> </section>
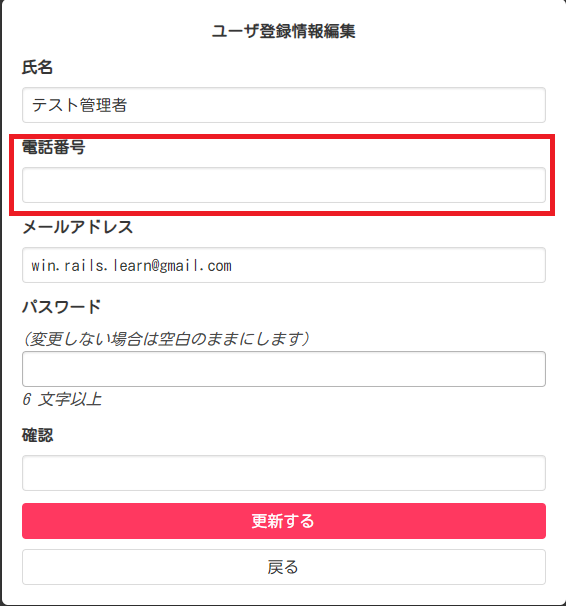
ブラウザ確認
http://localhost:3000/profile

ダッシュボードページを編集します。
記述追加 app\views\users\dashboard.html.erb(101行目)
<% if !current_user.phone_number.blank? %> <span class="pull-right icon-babu"><i class="far fa-check-circle" style="color:#528fff;"></i></span> 電話番号 <% end %>
app\views\users\dashboard.html.erb
<section class="section"> <div class="container"> <div class="columns"> <!-- 左パネル --> <div class="column is-one-third"> <div class="columns is-multiline"> <!-- 上部 --> <div class="column is-full"> <div class="card"> <!-- アバター --> <div class="card-content is-horizontal-center is-flex"> <figure class="image is-256x256"> <%= image_tag avatar_url(current_user), class: "is-rounded" %> </figure> </div> <div class="card-content"> <!-- 画像アップロードボタン --> <div class="content has-text-centered"> <p class="title is-5"> <%= current_user.full_name %> </p> <%= form_for :user, url: users_edit_url(@user), action: :update, method: :post do |f| %> <div class="file"> <label class="button is-primary is-outlined is-fullwidth"> <%= f.file_field :avatar, class: "file-input", onchange: "this.form.submit();" %> <i class="fas fa-upload"></i> アバター画像アップロード </label> </div> <% end %> </div> <hr class="h-10"> <!-- アカウント情報 --> <article class="media"> <div class="media-content">アカウント登録日</div> <div class="media-right"> <strong><%= I18n.l(current_user.created_at, format: :full_date) %></strong> </div> </article> <hr class="h-10"> <!-- オンラインステータス --> <article> <div class="media"> <div class="media-content">ステータス</div> <div class="media-right"> <strong><% if current_user.status %> オンライン <% else %> オフライン <% end %></strong> <i class="toggle far fa-edit" aria-controls="user-status"></i> </div> </div> <div class="content"> <%= form_for :user, url: users_edit_url(@user), action: :update, method: :post, html: {id: 'user-status', class: 'is-hidden'} do |f| %> <div class="field"> <%= f.select(:status, options_for_select([["オンライン", true], ["オフライン", false]]), {}, {class: "select is-fullwidth"}) %> </div> <a class="toggle button is-light" aria-controls="user-status">キャンセル</a> <%= f.submit "保存", class: "button is-danger" %> <% end %> </div> </article> </div> </div> </div> <!-- 下部 --> <div class="column is-full"> <div class="card"> <div class="card-content"> <!-- アカウント詳細 --> <article> <div class="media"> <div class="media-content"> <p> <strong>自己紹介</strong> <br> <%= current_user.about %> </p> </div> <div class="media-right"> <i class="toggle far fa-edit" aria-controls="user-about"></i> </div> </div> <div class="content"> <%= form_for :user, url: users_edit_url(@user), action: :update, method: :post, html: {id: 'user-about', class: 'is-hidden'} do |f| %> <div class="field"> <%= f.text_area :about, autofocus: true, autocomplete: 'form', class: 'input'%> </div> <a class="toggle button is-light" aria-controls="user-about">キャンセル</a> <%= f.submit "保存", class: "button is-danger" %> <% end %> </div> </article> <hr class="h-10"> <!-- 電話番号 --> <article class="media"> <% if !current_user.phone_number.blank? %> <span class="pull-right icon-babu"><i class="far fa-check-circle" style="color:#528fff;"></i></span> 電話番号 <% end %> </article> </div> </div> </div> </div> </div> <!-- 右側 --> <div class="column"> <div class="columns is-multiline"> <!-- 新しい部屋を登録 --> <div class="column is-one-third has-text-centered"> </div> <!-- 登録したお部屋--> <div class="column is-one-third has-text-centered"> </div> </div> </div> </div> </div> </section>
ブラウザ確認
http://localhost:3000/dashboard
