06 | 新しいビューの作成 << [ホーム] >> 08 | モデル
全てのビューページに共通するテンプレートを作成します。
「templates」フォルダに「navigation.html」という名前のhtmlファイルを新規作成します。
新規作成した「navigation.html」ファイルを以下のように編集します。
新規作成 【templates/navigation.html】
<nav class="navbar navbar-expand-lg navbar-light bg-light"> <div class="container-fluid"> <a class="navbar-brand" href="#">テストアプリ</a> <button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation" > <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarSupportedContent"> <ul class="navbar-nav me-auto mb-2 mb-lg-0"> <li class="nav-item"> <a class="nav-link active" aria-current="page" href="/">ホーム</a> </li> <li class="nav-item"> <a class="nav-link" href="/inquiry">お問合せ</a> </li> </ul> <form class="d-flex"> <input class="form-control me-2" type="search" placeholder="Search" aria-label="Search" /> <button class="btn btn-outline-success" type="submit">Search</button> </form> <ul class="navbar-nav ms-5 mb-2 me-5 mb-lg-0"> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-bs-toggle="dropdown" aria-expanded="false" > <image src="https://i.pravatar.cc/35" class="rounded-circle" alt="" ></image> システム管理者 </a> <ul class="dropdown-menu" aria-labelledby="navbarDropdown"> <li><a class="dropdown-item" href="#">アカウント編集</a></li> <li><a class="dropdown-item" href="#">その他</a></li> <li><hr class="dropdown-divider" /></li> <li><a class="dropdown-item" href="#">ログアウト</a></li> </ul> </li> </ul> </div> </div> </nav>
作成した「navigation.html」ファイルを「home.html」と「inquiry.html」ビューで読み込ませます。
Navbarの記述があった部分を削除し、{% include 'navigation.html' %}の記述に置き換えています。
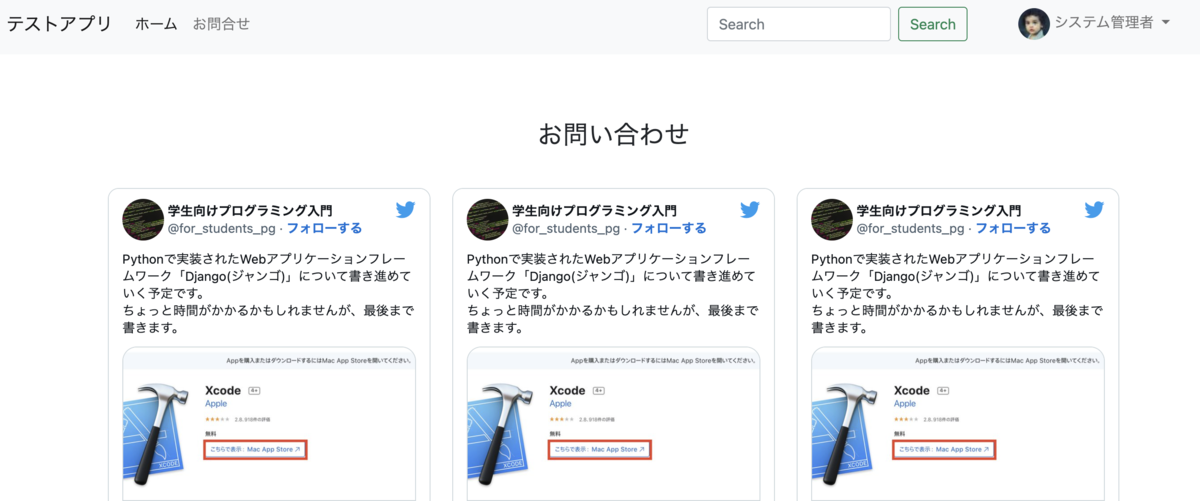
記述編集 【templates/inquiry.html】26行目
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>テストアプリ</title> <!-- Bootstrap CSS--> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous" /> </head> <body> <!-- Bootstrap Bundle with Popper --> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous" ></script> <!-- Navber --> {% include 'navigation.html' %} <br /> <!-- グリッド*3--> <div class="container"> <h3 class="mt-5 text-center">お問い合わせ</h3> <br /> <div class="row"> <div class="col"> <blockquote class="twitter-tweet"> <p lang="ja" dir="ltr"> Pythonで実装されたWebアプリケーションフレームワーク「Django(ジャンゴ)」について書き進めていく予定です。<br />ちょっと時間がかかるかもしれませんが、最後まで書きます。<a href="https://t.co/50lt3IRtDi" >https://t.co/50lt3IRtDi</a > </p> — 学生向けプログラミング入門 (@for_students_pg) <a href="https://twitter.com/for_students_pg/status/1539810196146442240?ref_src=twsrc%5Etfw" >June 23, 2022</a > </blockquote> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8" ></script> </div> <div class="col"> <blockquote class="twitter-tweet"> <p lang="ja" dir="ltr"> Pythonで実装されたWebアプリケーションフレームワーク「Django(ジャンゴ)」について書き進めていく予定です。<br />ちょっと時間がかかるかもしれませんが、最後まで書きます。<a href="https://t.co/50lt3IRtDi" >https://t.co/50lt3IRtDi</a > </p> — 学生向けプログラミング入門 (@for_students_pg) <a href="https://twitter.com/for_students_pg/status/1539810196146442240?ref_src=twsrc%5Etfw" >June 23, 2022</a > </blockquote> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8" ></script> </div> <div class="col"> <blockquote class="twitter-tweet"> <p lang="ja" dir="ltr"> Pythonで実装されたWebアプリケーションフレームワーク「Django(ジャンゴ)」について書き進めていく予定です。<br />ちょっと時間がかかるかもしれませんが、最後まで書きます。<a href="https://t.co/50lt3IRtDi" >https://t.co/50lt3IRtDi</a > </p> — 学生向けプログラミング入門 (@for_students_pg) <a href="https://twitter.com/for_students_pg/status/1539810196146442240?ref_src=twsrc%5Etfw" >June 23, 2022</a > </blockquote> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8" ></script> </div> </div> </div> </body> </html>
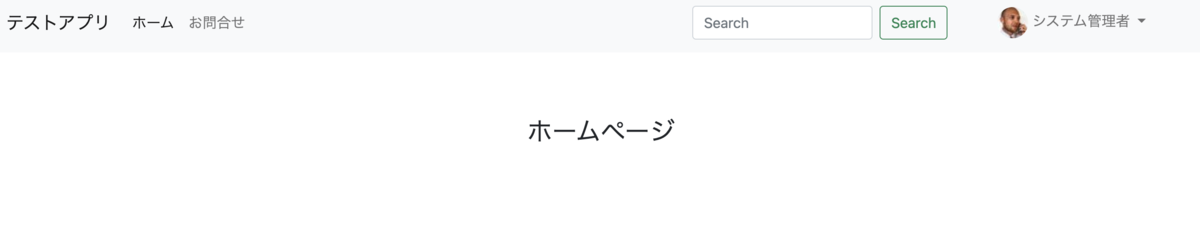
記述編集 【templates/home.html】25行目
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Home</title> <!-- Bootstrap CSS--> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous" /> </head> <body> <!-- Bootstrap Bundle with Popper --> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous" ></script> <!-- Navber --> {% include 'navigation.html' %} </body> <br /> <h2>テストアプリ</h2> </html>
これでビューページにナビゲーションバーのテンプレートが適用されました。

続いて共通レイアウトの適用も行います。
「templates」フォルダに「layout.html」という名前のhtmlファイルを新規作成します。
新規作成した「layout.html」ファイルを以下のように編集します。
新規作成 【templates/layout.html】
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <!-- title--> {% block title %}{% endblock %} <!-- Bootstrap CSS--> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous" /> </head> <body> <!-- Bootstrap Bundle with Popper --> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous" ></script> <!-- Navber --> {% include 'navigation.html' %} </body> <br /> <!-- content--> {% block content %}{% endblock %} </html>
titleの部分(8行目)とcontentの部分(32行目)に{% block .... %}{% endblock %}で指定することで、この部分は内容を置き換えることができるようになります。
では実際に「home.html」をテンプレートを使った記述に書き換えてみます。
記述変更 【templates/home.html】
<!-- レイアウトファイルの読み込み--> {% extends 'layout.html' %} <!-- タイトル --> {% block title %} <title>テストアプリ</title> {% endblock %} <!-- コンテンツ --> {% block content %} <h3 class="mt-5 text-center">ホームページ</h3> {% endblock %}
これでテンプレートを適用することができました。

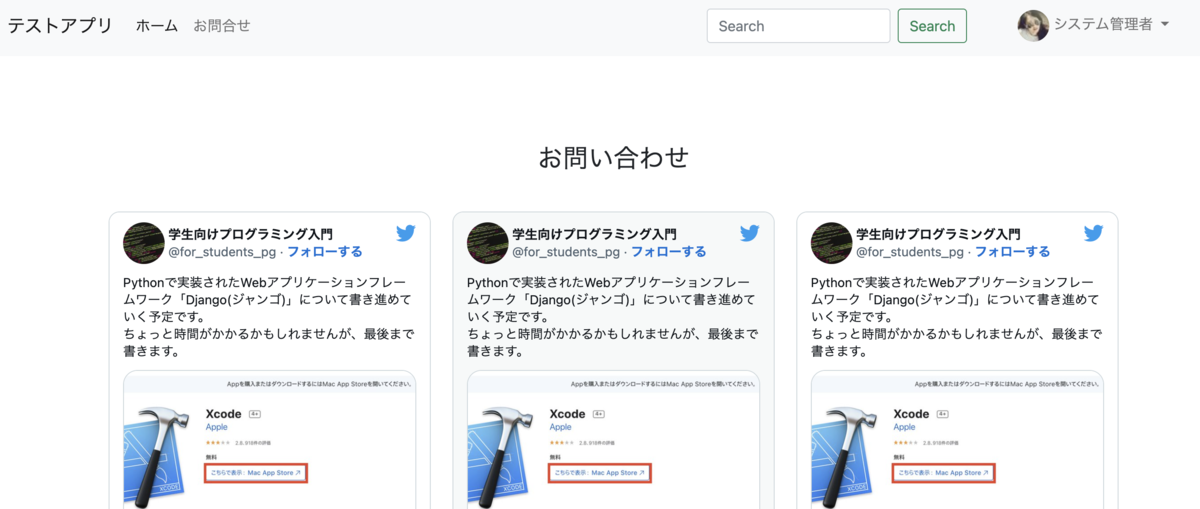
この要領で「templates/inquiry.html」ファイルも書き換えます。
記述変更 【templates/inquiry.html】
<!-- レイアウトファイルの読み込み--> {% extends 'layout.html' %} <!-- タイトル --> {% block title %} <title>テストアプリ</title> {% endblock %} <!-- コンテンツ --> {% block content %} <br /> <!-- グリッド*3--> <div class="container"> <h3 class="mt-5 text-center">お問い合わせ</h3> <br /> <div class="row"> <div class="col"> <blockquote class="twitter-tweet"> <p lang="ja" dir="ltr"> Pythonで実装されたWebアプリケーションフレームワーク「Django(ジャンゴ)」について書き進めていく予定です。<br />ちょっと時間がかかるかもしれませんが、最後まで書きます。<a href="https://t.co/50lt3IRtDi" >https://t.co/50lt3IRtDi</a > </p> — 学生向けプログラミング入門 (@for_students_pg) <a href="https://twitter.com/for_students_pg/status/1539810196146442240?ref_src=twsrc%5Etfw" >June 23, 2022</a > </blockquote> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8" ></script> </div> <div class="col"> <blockquote class="twitter-tweet"> <p lang="ja" dir="ltr"> Pythonで実装されたWebアプリケーションフレームワーク「Django(ジャンゴ)」について書き進めていく予定です。<br />ちょっと時間がかかるかもしれませんが、最後まで書きます。<a href="https://t.co/50lt3IRtDi" >https://t.co/50lt3IRtDi</a > </p> — 学生向けプログラミング入門 (@for_students_pg) <a href="https://twitter.com/for_students_pg/status/1539810196146442240?ref_src=twsrc%5Etfw" >June 23, 2022</a > </blockquote> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8" ></script> </div> <div class="col"> <blockquote class="twitter-tweet"> <p lang="ja" dir="ltr"> Pythonで実装されたWebアプリケーションフレームワーク「Django(ジャンゴ)」について書き進めていく予定です。<br />ちょっと時間がかかるかもしれませんが、最後まで書きます。<a href="https://t.co/50lt3IRtDi" >https://t.co/50lt3IRtDi</a > </p> — 学生向けプログラミング入門 (@for_students_pg) <a href="https://twitter.com/for_students_pg/status/1539810196146442240?ref_src=twsrc%5Etfw" >June 23, 2022</a > </blockquote> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8" ></script> </div> </div> </div> {% endblock %}
同じ結果となります。

↓↓クリックして頂けると励みになります。
06 | 新しいビューの作成 << [ホーム] >> 08 | モデル