05 | Bootstrapの導入 << [ホーム] >> 07 | テンプレート
新しい問合せページを作成してみます。
まずは「testapp/views.py」ファイルにメソッドを追加します。
名前は「inquiry()」とします。
記述追加 【testapp/views.py】7行目
from django.shortcuts import render # Create your views here. def home(request): return render(request, 'home.html', {}) # 問い合わせ def inquiry(request): return render(request, 'inquiry.html', {})
次にパスの設定をします。
「urls.py」ファイルにpathの記述を追加します。
記述追加 【testproject/testproject/urls.py】23行目
"""testproject URL Configuration The `urlpatterns` list routes URLs to views. For more information please see: https://docs.djangoproject.com/en/4.0/topics/http/urls/ Examples: Function views 1. Add an import: from my_app import views 2. Add a URL to urlpatterns: path('', views.home, name='home') Class-based views 1. Add an import: from other_app.views import Home 2. Add a URL to urlpatterns: path('', Home.as_view(), name='home') Including another URLconf 1. Import the include() function: from django.urls import include, path 2. Add a URL to urlpatterns: path('blog/', include('blog.urls')) """ from django.contrib import admin from django.urls import path from testapp import views urlpatterns = [ path('admin/', admin.site.urls), path('', views.home), path('inquiry', views.inquiry), #問い合わせ ]
ビューを作成します。
「templates」フォルダに「inquiry.html」という名前のhtmlファイルを新規作成します。
新規作成した「inquiry.html」を以下のように編集します。
新規作成 【templates/inquiry.html】
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>テストアプリ</title> <!-- Bootstrap CSS--> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous" /> </head> <body> <!-- Bootstrap Bundle with Popper --> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous" ></script> <!-- Navber --> <nav class="navbar navbar-expand-lg navbar-light bg-light"> <div class="container-fluid"> <a class="navbar-brand" href="#">テストアプリ</a> <button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation" > <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarSupportedContent"> <ul class="navbar-nav me-auto mb-2 mb-lg-0"> <li class="nav-item"> <a class="nav-link active" aria-current="page" href="/">ホーム</a> </li> <li class="nav-item"> <a class="nav-link" href="/inquiry">お問合せ</a> </li> </ul> <form class="d-flex"> <input class="form-control me-2" type="search" placeholder="Search" aria-label="Search" /> <button class="btn btn-outline-success" type="submit"> Search </button> </form> <ul class="navbar-nav ms-5 mb-2 me-5 mb-lg-0"> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-bs-toggle="dropdown" aria-expanded="false" > <image src="https://i.pravatar.cc/35" class="rounded-circle" alt="" ></image> システム管理者 </a> <ul class="dropdown-menu" aria-labelledby="navbarDropdown"> <li><a class="dropdown-item" href="#">アカウント編集</a></li> <li><a class="dropdown-item" href="#">その他</a></li> <li><hr class="dropdown-divider" /></li> <li><a class="dropdown-item" href="#">ログアウト</a></li> </ul> </li> </ul> </div> </div> </nav> <br /> <!-- グリッド*3--> <div class="container"> <h3 class="mt-5 text-center">お問い合わせ</h3> <br /> <div class="row"> <div class="col"> <blockquote class="twitter-tweet"> <p lang="ja" dir="ltr"> Pythonで実装されたWebアプリケーションフレームワーク「Django(ジャンゴ)」について書き進めていく予定です。<br />ちょっと時間がかかるかもしれませんが、最後まで書きます。<a href="https://t.co/50lt3IRtDi" >https://t.co/50lt3IRtDi</a > </p> — 学生向けプログラミング入門 (@for_students_pg) <a href="https://twitter.com/for_students_pg/status/1539810196146442240?ref_src=twsrc%5Etfw" >June 23, 2022</a > </blockquote> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8" ></script> </div> <div class="col"> <blockquote class="twitter-tweet"> <p lang="ja" dir="ltr"> Pythonで実装されたWebアプリケーションフレームワーク「Django(ジャンゴ)」について書き進めていく予定です。<br />ちょっと時間がかかるかもしれませんが、最後まで書きます。<a href="https://t.co/50lt3IRtDi" >https://t.co/50lt3IRtDi</a > </p> — 学生向けプログラミング入門 (@for_students_pg) <a href="https://twitter.com/for_students_pg/status/1539810196146442240?ref_src=twsrc%5Etfw" >June 23, 2022</a > </blockquote> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8" ></script> </div> <div class="col"> <blockquote class="twitter-tweet"> <p lang="ja" dir="ltr"> Pythonで実装されたWebアプリケーションフレームワーク「Django(ジャンゴ)」について書き進めていく予定です。<br />ちょっと時間がかかるかもしれませんが、最後まで書きます。<a href="https://t.co/50lt3IRtDi" >https://t.co/50lt3IRtDi</a > </p> — 学生向けプログラミング入門 (@for_students_pg) <a href="https://twitter.com/for_students_pg/status/1539810196146442240?ref_src=twsrc%5Etfw" >June 23, 2022</a > </blockquote> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8" ></script> </div> </div> </div> </body> </html>
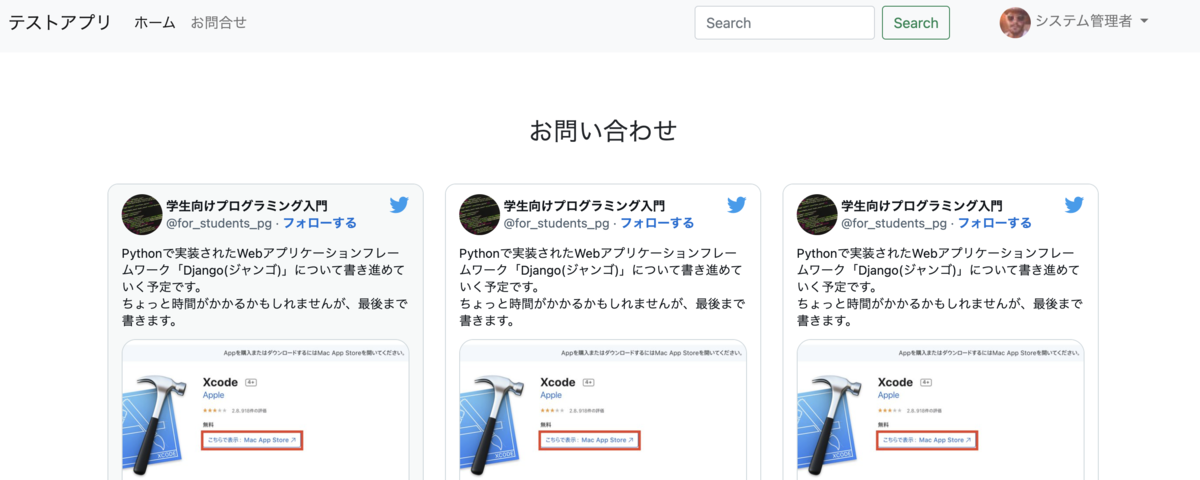
Webサーバを起動して「http://127.0.0.1:8000/inquiry」を確認してみます。
コマンド
~ $ cd Desktop
~/Desktop $ source myvirtualenv/myproject/bin/activate
(myproject) ~/Desktop $ cd testproject
(myproject) ~/Desktop/testproject $ python manage.py runserver

↓↓クリックして頂けると励みになります。
05 | Bootstrapの導入 << [ホーム] >> 07 | テンプレート