[91]Bootstrap | ページネーション<< [ホームに戻る] >> [93]Bootstrap | メッセージと会話 | 会話表示
「47 | メッセージと会話 | コントローラとビュー作成」の内容をBootstrapの記述に変更します。
メッセージコントローラを作成します。
コマンド
rails g controller messages create
「app\controllers\messages_controller.rb」ファイルを以下のように変更します。
記述変更 app\controllers\messages_controller.rb
class MessagesController < ApplicationController def create if current_user.id == message_params[:receiver_id] redirect_to request.referrer, alert: "自分にメッセージを送ることはできません" end conversation = Conversation.where("(sender_id = ? AND receiver_id = ?) OR (sender_id = ? AND receiver_id = ?)", current_user.id, message_params[:receiver_id], message_params[:receiver_id], current_user.id ).first if !conversation.present? conversation = Conversation.create(sender_id: current_user.id, receiver_id: message_params[:receiver_id]) end @message = Message.new(user_id: current_user.id, conversation_id: conversation.id, content: message_params[:content] ) if @message.save redirect_to request.referrer, notice: "メッセージを送りました。" else redirect_to request.referrer, alert: "メッセージを送ることができません。" end end private def message_params params.require(:message).permit(:content, :receiver_id) end end
ビューの編集をします。
「app\views\users\show.html.erb」ファイルを以下のように編集します。
記述更新 app\views\users\show.html.erb
<div class="row" style="margin: 20px;"> <!-- 左側 --> <div class="col-4"> <div class="card"> <div class="card-body"> <!-- アバター --> <%= image_tag avatar_url(@user), class: "img-fluid img-thumbnail rounded-pill" %> <div class="mx-auto" style="width: 200px;"> <h5 class="card-title btn-block" style="margin-left: 15px; margin-top: 10px;"><%= current_user.full_name %></h5> </div> <% if current_user.id != @user.id %> <!-- Button trigger modal --> <button type="button" class="btn btn-primary" data-toggle="modal" data-target="#staticBackdrop" style="margin-left: 50px;"> <div class="mx-auto" style="width: 200px;">メッセージを送る</div> </button> <!-- Modal --> <div class="modal fade" id="staticBackdrop" data-backdrop="static" data-keyboard="false" tabindex="-1" aria-labelledby="staticBackdropLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title" id="staticBackdropLabel">メッセージを送る</h5> <button type="button" class="close" data-dismiss="modal" aria-label="Close"> <span aria-hidden="true">×</span> </button> </div> <div class="modal-body"> <div class="row"> <div class="col-6"> <%= image_tag avatar_url(@user), class: "card-img-top rounded-pill", style: "width: 8rem;" %> <hr/> <strong>確認しましょう:</strong> <ul class="is-size-7" style="list-style:initial"> <li>宿泊日時</li> <li>宿泊場所</li> <li>設備</li> <li>キャンセルについて</li> </ul> </div> <div class="col-6"> <%= form_with model: Message.new do |f| %> <%= f.hidden_field :receiver_id, value: @user.id %> <%= f.text_area :content, class: "textarea", rows: 8, cols: 20 %> </div> </div> </div> <div class="modal-footer"> <button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button> <%= f.submit "メッセージを送る", class: "btn btn-primary" %> </div> <% end %> </div> </div> </div> <% else %> <!-- 画像アップロードボタン --> <a data-toggle="collapse" href="#collapseExample3" role="button" aria-expanded="false" aria-controls="collapseExample3"> <div> <strong> <button type="button" class="btn btn-info btn-block"><i class="fas fa-upload"></i>アバター画像アップロード</button> </strong> </a> <br/> <div class="collapse" id="collapseExample3"> <%= form_for :user, url: users_edit_url(current_user), action: :update, method: :post do |f| %> <%= f.file_field :avatar, class: "input-group-text", onchange: "this.form.submit();" %> <% end %> </div> <br/> </div> <% end %> <hr/> <!-- アカウント情報 --> <div style="margin-top: 10px; margin-left: 30px;"> アカウント登録日 </div> <div class="mx-auto" style="width: 200px;"> <h5 class="card-title btn-block" style="margin-top: 10px;"><strong><%= I18n.l(@user.created_at, format: :full_date) %></strong></h5> </div> <hr/> <!-- オンラインステータス --> <div style="margin-top: 10px; margin-left: 30px;"> ステータス </div> <br/> <a data-toggle="collapse" href="#collapseExample" role="button" aria-expanded="false" aria-controls="collapseExample"> <div style="margin-left: 20px;"> <strong> <% if @user.status %> <span class="btn btn-success"><i class="toggle far fa-edit"></i>オンライン</span> <% else %> <span class="btn btn-danger"><i class="toggle far fa-edit"></i>オフライン</span> <% end %> </strong> </a> <div class="collapse" id="collapseExample"> <div class="card card-body"> <%= form_for :user, url: users_edit_url(@user), action: :update, method: :post do |f| %> <%= f.select(:status, options_for_select([["オンライン", true], ["オフライン", false]]), {}, {class: "custom-select"}) %> <br/> <br/> <%= f.submit "保存", class: "btn btn-danger" %> <% end %> </div> </div> </div> <hr/> <!-- 自己紹介 --> <div style="margin-top: 10px; margin-left: 30px;"> 自己紹介 <br/> <br/> <%= @user.about %> </div> <br/> <a data-toggle="collapse" href="#collapseExample2" role="button" aria-expanded="false" aria-controls="collapseExample2"> <div style="margin-left: 20px;"> <strong> <span class="btn btn-danger"><i class="toggle far fa-edit"></i>編集</span> </strong> </a> <div class="collapse" id="collapseExample2"> <div class="card card-body"> <%= form_for :user, url: users_edit_url(@user), action: :update, method: :post do |f| %> <%= f.text_area :about, autofocus: true, autocomplete: 'form'%> <br/> <br/> <%= f.submit "保存", class: "btn btn-danger" %> <% end %> </div> </div> </div> <hr class="h-10"> <!-- 電話番号 --> <% if !@user.phone_number.blank? %> <span class="pull-right icon-babu" style="margin-left: 20px;"><i class="far fa-check-circle" style="color:#528fff;"></i></span> 電話番号登録済 <% else %> <span style="margin-left: 20px;">電話番号を登録していません</span> <% end %> </div> </div> </div> <!-- 右側 --> <div class="col-8"> <!-- お知らせ --> <div class="card"> <div class="card-header"> お知らせ </div> <div class="card-body"> <h5 class="card-title"></h5> <p class="card-text"></p> </div> </div> <br/> <!-- 登録しているお部屋 --> <div class="card"> <div class="card-header"> <%= @user.full_name %>さんが登録しているお部屋(<%= @rooms.length %>) </div> <div class="card-body"> <div class="row"> <% @user.rooms.each do |room| %> <% if room.active? %> <div class="col-6 col-md-4" style="margin-bottom: 20px;"> <%= link_to listing_room_path(room), data: { turbolinks: false} do %> <%= image_tag room_cover(room), style: "width: 100%; height: 180;" %> <% end %> <%= link_to room.listing_name, room_path(room), data: { turbolinks: false} %><br/> <%= room.address %> <footer><%= number_to_currency(room.price) %></footer> </div> <% end %> <% end %> </div> </div> </div> <br/> <!-- レビュー --> <div class="card"> <div class="card-header"> レビュー </div> <div class="card-body"> <%= render "reviews/guest_list" %> <%= render "reviews/host_list" %> </div> </div> <br/> </div> </div>
ルートの設定をします。
3行目に自動で追加された「get 'messages/create'」の記述は削除して下さい。
記述追加 config\routes.rb
21行目に「post 'messages', to: 'messages#create'」の記述を追加しています。
Rails.application.routes.draw do root 'pages#home' devise_for :users, path: '', path_names: {sign_up: 'register', sign_in: 'login', edit: 'profile', sign_out: 'logout'}, controllers: {omniauth_callbacks: 'omniauth_callbacks', registrations: 'registrations'} get 'pages/home' get '/dashboard', to: 'users#dashboard' get '/users/:id', to: 'users#show', as: 'user' get '/your_trips' => 'reservations#your_trips' get '/your_reservations' => 'reservations#your_reservations' get 'search' => 'pages#search' get 'settings/payment', to: 'users#payment', as: 'settings_payment' get 'settings/payout', to: 'users#payout', as: 'settings_payout' post '/users/edit', to: 'users#update' post '/settings/payment', to: 'users#update_payment', as: "update_payment" post 'messages', to: 'messages#create' resources :rooms, except: [:edit] do member do get 'listing' get 'pricing' get 'description' get 'photo_upload' get 'amenities' get 'location' get 'preload' get 'preview' delete :delete_photo post :upload_photo end resources :reservations, only: [:create] end resources :guest_reviews, only: [:create, :destroy] resources :host_reviews, only: [:create, :destroy] resources :reservations, only: [:approve, :decline] do member do post '/approve' => "reservations#approve" post '/decline' => "reservations#decline" end end # For details on the DSL available within this file, see https://guides.rubyonrails.org/routing.html end
ブラウザ確認
http://localhost:3000/users/2
自分自身にはメッセージを送ることはできませんので、他のユーザにメッセージを送って確認します。

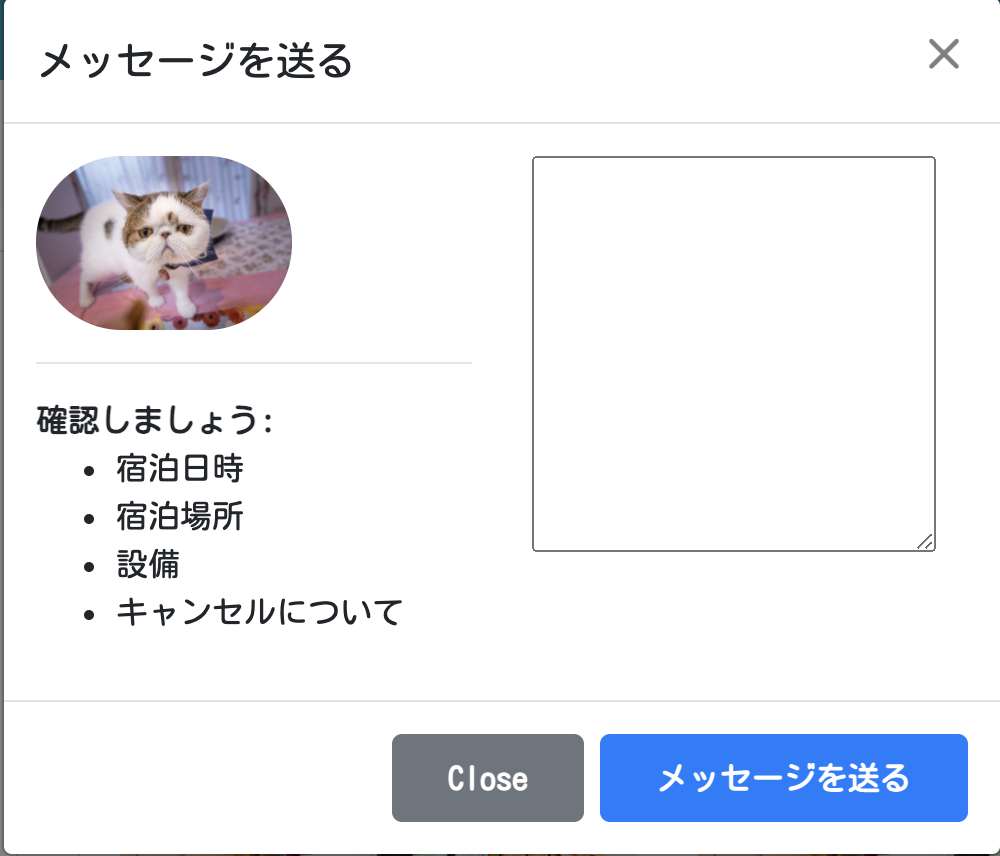
メッセージを送ります。

メッセージを送ることができました。

↓↓クリックして頂けると励みになります。
[91]Bootstrap | ページネーション<< [ホームに戻る] >> [93]Bootstrap | メッセージと会話 | 会話表示