[34]ページ修正<< [ホームに戻る] >> [36]ホームページ
「raty-js」をインストールします。
コマンド
yarn add raty-js@2.9.0
「app\assets\stylesheets\application.scss」ファイルに以下の記述を追加します。
記述追加 app\assets\stylesheets\application.scss(27行目)
@import 'raty-js/lib/jquery.raty';
app\assets\stylesheets\application.scss
/* * This is a manifest file that'll be compiled into application.css, which will include all the files * listed below. * * Any CSS and SCSS file within this directory, lib/assets/stylesheets, or any plugin's * vendor/assets/stylesheets directory can be referenced here using a relative path. * * You're free to add application-wide styles to this file and they'll appear at the bottom of the * compiled file so the styles you add here take precedence over styles defined in any other CSS/SCSS * files in this directory. Styles in this file should be added after the last require_* statement. * It is generally better to create a new file per style scope. * *= require_tree . *= require_self */ @import 'bulma'; @import 'bulma-extensions'; @import 'bulma-extensions/bulma-carousel/dist/css/bulma-carousel.min'; @import 'noty/lib/noty'; @import 'noty/lib/themes/sunset'; @import 'dropzone/dist/basic.css'; @import 'dropzone/dist/dropzone.css'; @import 'raty-js/lib/jquery.raty';
「app\javascript\packs\application.js」ファイルに以下の記述を追加します。
記述追加 app\javascript\packs\application.js(14行目)
require("raty-js")
app\javascript\packs\application.js
// This file is automatically compiled by Webpack, along with any other files // present in this directory. You're encouraged to place your actual application logic in // a relevant structure within app/javascript and only use these pack files to reference // that code so it'll be compiled. require("@rails/ujs").start() require("turbolinks").start() require("@rails/activestorage").start() require("channels") require('jquery'); require("jquery-ui/ui/widgets/datepicker"); require("raty-js") window.Noty = require("noty") window.Dropzone = require("dropzone") window.BulmaCarousel = require("bulma-extensions/bulma-carousel/dist/js/bulma-carousel") $(document).on('turbolinks:load', () => { $('.toggle').on('click', (e) => { e.stopPropagation(); e.preventDefault(); $('#' + e.target.getAttribute('aria-controls')).toggleClass('is-hidden'); }) }) // Uncomment to copy all static images under ../images to the output folder and reference // them with the image_pack_tag helper in views (e.g <%= image_pack_tag 'rails.png' %>) // or the `imagePath` JavaScript helper below. // // const images = require.context('../images', true) // const imagePath = (name) => images(name, true) require("trix") require("@rails/actiontext")
レビューモデルを作成します。
コマンド
一文です。
rails g model Review review:text stars:bigint room:references reservation:references guest:references host:references type
コマンド
rails g model GuestReview --parent=Review --migration=false
コマンド
rails g model HostReview --parent=Review --migration=false
記述更新 db\migrate\20200727021130_create_reviews.rb
「,default: 1」の記述追加(5行目)と「, foreign_key: { to_table: :users }」の記述追加(8,9行目)をしています。
class CreateReviews < ActiveRecord::Migration[6.0] def change create_table :reviews do |t| t.text :review t.bigint :stars, default: 1 t.references :room, null: false, foreign_key: true t.references :reservation, null: false, foreign_key: true t.references :guest, foreign_key: { to_table: :users } t.references :host, foreign_key: { to_table: :users } t.string :type t.timestamps end end end
コマンド マイグレーション
rails db:migrate
記述追加 app\models\guest_review.rb
「belongs_to :guest, class_name: "User"」の追加(2行目)
class GuestReview < Review belongs_to :guest, class_name: "User" end
記述追加 app\models\host_review.rb
「belongs_to :host, class_name: "User"」の追加(2行目)
class HostReview < Review belongs_to :host, class_name: "User" end
「app\models\review.rb」ファイルを以下のように編集します。
記述追加 app\models\review.rb
4行目と5行目に「, class_name: "User"」の記述を追加しています。
class Review < ApplicationRecord belongs_to :room belongs_to :reservation belongs_to :guest, class_name: "User" belongs_to :host, class_name: "User" end
「app\models\room.rb」ファイルを編集していきます。
1.6行目に「has_many :guest_reviews」の記述追加
2.7行目に「has_many :reviews」の記述追加
3.21行目に「average_rating()」メソッドの追加
def average_rating guest_reviews.count == 0 ? 0 : guest_reviews.average(:stars).round(2).to_i end
記述追加 app\models\room.rb
class Room < ApplicationRecord belongs_to :user has_many :reservations has_many :guest_reviews has_many :reviews has_many_attached :photos has_rich_text :description geocoded_by :address after_validation :geocode, if: :address_changed? validates :home_type, presence: true validates :room_type, presence: true validates :accommodate, presence: true validates :bed_room, presence: true validates :bath_room, presence: true def average_rating guest_reviews.count == 0 ? 0 : guest_reviews.average(:stars).round(2).to_i end end
「app\models\reservation.rb」ファイルを編集します。
記述追加 app\models\reservation.rb
5行目に「has_many :reviews」の記述追加
class Reservation < ApplicationRecord belongs_to :user belongs_to :room has_many :reviews end
「app\models\user.rb」ファイルを編集していきます。
5, 6行目に以下の記述を追加します。
has_many :guest_reviews, class_name: "GuestReview", foreign_key: "guest_id" has_many :host_reviews, class_name: "HostReview", foreign_key: "host_id"
記述追加 app\models\user.rb
class User < ApplicationRecord has_many :rooms has_many :reservations has_many :guest_reviews, class_name: "GuestReview", foreign_key: "guest_id" has_many :host_reviews, class_name: "HostReview", foreign_key: "host_id" has_one_attached :avatar # Include default devise modules. Others available are: # :confirmable, :lockable, :timeoutable, :trackable and :omniauthable devise :database_authenticatable, :registerable, :recoverable, :rememberable, :validatable, :confirmable validates :full_name, presence: true, length: {maximum: 50} end
レビューコントローラを作成します。
「app\controllers」フォルダに「host_reviews_controller.rb」ファイルを新規作成してください。
app\controllers\host_reviews_controller.rb(新規作成したファイル)
class HostReviewsController < ApplicationController def create # ステップ 1: 予約が存在するかどうかを確認します(room_id、guest_id、host_id) # ステップ 2: 現在のホストがこの予約のゲストをすでにレビューしているかどうかを確認します。 @reservation = Reservation.where( id: host_review_params[:reservation_id], room_id: host_review_params[:room_id], user_id: host_review_params[:guest_id] ).first if !@reservation.nil? @has_reviewed = HostReview.where( reservation_id: @reservation.id, guest_id: host_review_params[:guest_id] ).first if @has_reviewed.nil? # レビューを許可 @host_review = current_user.host_reviews.create(host_review_params) flash[:success] = "レビューを作成しました。" else # レビュー済み flash[:success] = "この予約はレビュー済みです。" end else flash[:alert] = "予約がありません。" end redirect_back(fallback_location: request.referer) end def destroy @host_review = Review.find(params[:id]) @host_review.destroy redirect_back(fallback_location: request.referer, notice: "削除しました。") end private def host_review_params params.require(:host_review).permit(:review, :stars, :room_id, :reservation_id, :guest_id) end end
「app\controllers」フォルダに「guest_reviews_controller.rb」ファイルを新規作成して下さい。
app\controllers\guest_reviews_controller.rb(新規作成したファイル)
class GuestReviewsController < ApplicationController def create # ステップ 1: 予約が存在するかどうかを確認します(room_id、host_id、host_id) # ステップ 2: 現在のホストがこの予約のゲストをすでにレビューしているかどうかを確認します。 @reservation = Reservation.where( id: guest_review_params[:reservation_id], room_id: guest_review_params[:room_id] ).first if !@reservation.nil? && @reservation.room.user.id == guest_review_params[:host_id].to_i @has_reviewed = GuestReview.where( reservation_id: @reservation.id, host_id: guest_review_params[:host_id] ).first if @has_reviewed.nil? # レビューを許可 @guest_review = current_user.guest_reviews.create(guest_review_params) flash[:success] = "レビューを作成しました。" else # レビュー済み flash[:success] = "この予約はレビュー済みです。" end else flash[:alert] = "予約がありません。" end redirect_back(fallback_location: request.referer) end def destroy @guest_review = Review.find(params[:id]) @guest_review.destroy redirect_back(fallback_location: request.referer, notice: "削除しました。") end private def guest_review_params params.require(:guest_review).permit(:review, :stars, :room_id, :reservation_id, :host_id) end end
記述追加 app\controllers\rooms_controller.rb
「show()」メソッドに「@guest_reviews = @room.guest_reviews」の記述を追加してます。(28行目)
class RoomsController < ApplicationController protect_from_forgery except: [:upload_photo] before_action :set_room, except: [:index, :new, :create] before_action :authenticate_user!, except: [:show] before_action :is_authorised, only: [:listing, :pricing, :description, :photo_upload, :amenities, :location, :update] def index @rooms = current_user.rooms end def new @room = current_user.rooms.build end def create @room = current_user.rooms.build(room_params) if @room.save redirect_to listing_room_path(@room), notice: "保存しました。" else flash[:alert] = "問題が発生しました。" render :new end end def show @photos = @room.photos @guest_reviews = @room.guest_reviews end def listing end def pricing end def description end def photo_upload end def amenities end def location end def update new_params = room_params new_params = room_params.merge(active: true) if is_ready_room if @room.update(new_params) flash[:notice] = "保存しました。" else flash[:alert] = "問題が発生しました。" end redirect_back(fallback_location: request.referer) end def upload_photo @room.photos.attach(params[:file]) render json: { success: true } end def delete_photo @image = ActiveStorage::Attachment.find(params[:photo_id]) @image.purge redirect_to photo_upload_room_path(@room) end # 予約 開始日のAJAX def preload today = Date.today reservations = @room.reservations.where("start_date >= ? OR end_date >= ?", today, today) render json: reservations end # 予約 終了日のAJAX def preview start_date = Date.parse(params[:start_date]) end_date = Date.parse(params[:end_date]) output = { conflict: is_conflict(start_date, end_date, @room) } render json: output end private def set_room @room = Room.find(params[:id]) end def room_params params.require(:room).permit(:home_type, :room_type, :accommodate, :bed_room, :bath_room, :listing_name, :summary, :address, :is_tv, :is_kitchen, :is_air, :is_heating, :is_internet, :price, :active, :description) end def is_authorised redirect_to root_path, alert: "権限がありません。" unless current_user.id == @room.user_id end def is_ready_room !@room.active && !@room.price.blank? && !@room.listing_name.blank? && !@room.photos.blank? && !@room.address.blank? end # 予約 プライベートメソッド def is_conflict(start_date, end_date, room) check = room.reservations.where("? < start_date AND end_date < ?", start_date, end_date) check.size > 0? true : false end end
「app\controllers\users_controller.rb」ファイルを編集します。
12行目に以下の記述を追加します。
# ユーザーがホストの場合、ホストに対するすべてのゲストレビューを表示 @guest_reviews = Review.where(type: "GuestReview", host_id: @user.id) # ユーザーがゲストの場合、ユーザに対するすべてのホストレビューを表示 @host_reviews = Review.where(type: "HostReview", guest_id: @user.id)
app\controllers\users_controller.rb
class UsersController < ApplicationController before_action :authenticate_user! def dashboard end def show @user = User.find(params[:id]) @rooms = @user.rooms # ユーザーがホストの場合、ホストに対するすべてのゲストレビューを表示 @guest_reviews = Review.where(type: "GuestReview", host_id: @user.id) # ユーザーがゲストの場合、ユーザに対するすべてのホストレビューを表示 @host_reviews = Review.where(type: "HostReview", guest_id: @user.id) end def update @user = current_user if @user.update_attributes(current_user_params) flash[:notice] = "保存しました" else flash[:alert] = "更新できません" end redirect_to dashboard_path end private def current_user_params params.require(:user).permit(:about, :status, :avatar) end end
ルートを設定します。
35, 36行目に以下の記述を追加します。
resources :guest_reviews, only: [:create, :destroy] resources :host_reviews, only: [:create, :destroy]
記述追加 config\routes.rb
Rails.application.routes.draw do # ルートを app\views\pages\home.html.erb に設定 root 'pages#home' devise_for :users, path: '', path_names: {sign_up: 'register', sign_in: 'login', edit: 'profile', sign_out: 'logout'}, controllers: {registrations: 'registrations'} get 'pages/home' get '/dashboard', to: 'users#dashboard' get '/users/:id', to: 'users#show', as: 'user' get '/your_trips' => 'reservations#your_trips' get '/your_reservations' => 'reservations#your_reservations' post '/users/edit', to: 'users#update' resources :rooms, except: [:edit] do member do get 'listing' get 'pricing' get 'description' get 'photo_upload' get 'amenities' get 'location' get 'preload' get 'preview' delete :delete_photo post :upload_photo end resources :reservations, only: [:create] end resources :guest_reviews, only: [:create, :destroy] resources :host_reviews, only: [:create, :destroy] # For details on the DSL available within this file, see https://guides.rubyonrails.org/routing.html end
レビュービューを作成します。
「app\views」フォルダに「reviews」フォルダを新規作成します。
作成した「reviews」フォルダに「_guest_form.html.erb」ファイルを新規作成してください。
app\views\reviews\_guest_form.html.erb(新規作成したファイル)
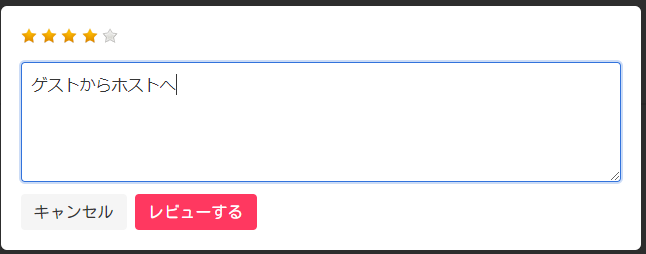
<a class="button is-small is-outlined is-danger toggle-modal" aria-control="<%= reservation.id %>">レビュー</a> <div class="modal" id="<%= reservation.id %>"> <div class="modal-background"></div> <div class="modal-content"> <div class="box"> <%= form_for GuestReview.new do |f| %> <%= f.hidden_field :reservation_id, value: reservation.id %> <div class="field"> <div id="star_<%= reservation.id %>"></div> </div> <div class="field"> <%= f.text_area :review, class: "textarea" %> </div> <%= f.hidden_field :room_id, value: reservation.room.id %> <%= f.hidden_field :reservation_id, value: reservation.id %> <%= f.hidden_field :host_id, value: reservation.room.user.id %> <a class="toggle-modal button is-light" aria-control="<%= reservation.id %>">キャンセル</a> <%= f.submit "レビューする", class: "button is-danger" %> <% end %> </div> </div> </div> <script> $('.toggle-modal').on('click', (e) => { e.stopPropagation(); e.preventDefault(); var reservation_id = e.target.getAttribute('aria-control'); $('#star_' + reservation_id).raty({ path: '/assets/raty-js/lib/images', scoreName: 'guest_review[stars]', score: 1 }); $('#star_' + reservation_id).raty('reload'); $('#' + reservation_id).toggleClass('is-active'); }); </script>
「app\views\reviews」フォルダに「_host_form.html.erb」ファイルを新規作成してください。
app\views\reviews\_host_form.html.erb(新規作成したファイル)
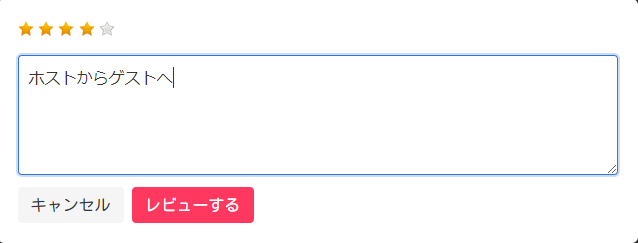
<a class="button is-small is-outlined is-danger toggle-modal" aria-control="<%= reservation.id %>">レビュー</a> <div class="modal" id="<%= reservation.id %>"> <div class="modal-background"></div> <div class="modal-content"> <div class="box"> <%= form_for HostReview.new do |f| %> <%= f.hidden_field :reservation_id, value: reservation.id %> <div class="field"> <div id="star_<%= reservation.id %>"></div> </div> <div class="field"> <%= f.text_area :review, class: "textarea" %> </div> <%= f.hidden_field :room_id, value: reservation.room.id %> <%= f.hidden_field :reservation_id, value: reservation.id %> <%= f.hidden_field :guest_id, value: reservation.user.id %> <a class="toggle-modal button is-light" aria-control="<%= reservation.id %>">キャンセル</a> <%= f.submit "レビューする", class: "button is-danger" %> <% end %> </div> </div> </div> <script> $('.toggle-modal').on('click', (e) => { e.stopPropagation(); e.preventDefault(); var reservation_id = e.target.getAttribute('aria-control'); $('#star_' + reservation_id).raty({ path: '/assets/raty-js/lib/images', scoreName: 'host_review[stars]', score: 1 }); $('#star_' + reservation_id).raty('reload'); $('#' + reservation_id).toggleClass('is-active'); }); </script>
「app\views\reservations\your_trips.html.erb」ファイルを編集します。
記述追加 app\views\reservations\your_trips.html.erb(50行目)
<%= render partial: "reviews/guest_form", locals: {reservation: trip} %>
app\views\reservations\your_trips.html.erb
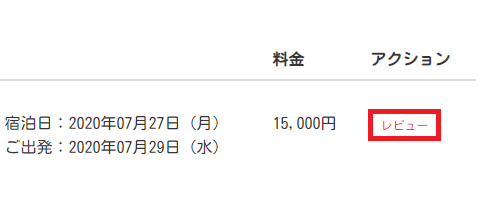
<section class="section"> <div class="container"> <p class="title">ご予約内容</p> <br/> <table class="table is-fullwidth" style="text-align: center;"> <thead> <tr> <th>申し込み日</th> <th>ステータス</th> <th>お部屋</th> <th>ホスト</th> <th></th> <th>料金</th> <th>アクション</th> </tr> </thead> <tbody> <% if @trips.blank? %> <tr> <td colspan="7" class="has-text-centered"><h1>表示できるご予約はありません。</h1></td> </tr> <% end %> <% @trips.each do |trip| %> <tr> <td style="padding-top: 30px;"><%= I18n.l(trip.created_at, format: :full_date) %></td> <!-- ステータス --> <td style="padding-top: 30px;"> </td> <td> <%= link_to room_path(trip.room), data: { turbolinks: false} do %> <%= image_tag room_cover(trip.room), class: "image is-64x64" %> <%= trip.room.listing_name %> <% end %> </td> <td style="padding-top: 30px;"> <%= link_to user_path(trip.room.user), class: "tootip" do %> <figure class="image is-48x48"> <%= image_tag avatar_url(trip.room.user), class: "is-rounded" %> </figure> <%= trip.room.user.full_name %> <% end %> </td> <td style="padding-top: 30px;"> 宿泊日:<%= I18n.l(trip.start_date, format: :full_date) %><br/> ご出発:<%= I18n.l(trip.end_date, format: :full_date) %> </td> <td style="padding-top: 30px;"><%= number_to_currency(trip.total) %></td> <!-- アクション --> <td style="padding-top: 30px;"> <%= render partial: "reviews/guest_form", locals: {reservation: trip} %> </td> </tr> <% end %> </tbody> </table> </div> </section>
ブラウザ確認
http://localhost:3000/your_trips


「app\views\reservations\your_reservations.html.erb」ファイルを編集します。
記述追加(59行目)
<%= render partial: "reviews/host_form", locals: {reservation: reservation} %>
app\views\reservations\your_reservations.html.erb
<section class="section"> <div class="container"> <p class="title">受注予約の一覧</p> <br/> <table class="table is-fullwidth" style="text-align: center;"> <thead> <tr> <th>申し込み日</th> <th>ステータス</th> <th>お部屋</th> <th>ゲスト</th> <th></th> <th>料金</th> <th>アクション</th> </tr> </thead> <tbody> <% if @rooms.blank? %> <tr> <td colspan="7" class="has-text-centered"><h1>表示できる受注予約はありません。</h1></td> </tr> <% end %> <% @rooms.each do |room| %> <% room.reservations.each do |reservation| %> <tr> <td style="padding-top: 30px;"><%= I18n.l(reservation.created_at, format: :full_date) %></td> <!-- ステータス --> <td style="padding-top: 30px;"> </td> <td> <%= link_to room_path(reservation.room), data: { turbolinks: false} do %> <%= image_tag room_cover(reservation.room), class: "image is-64x64" %> <%= reservation.room.listing_name %> <% end %> </td> <td style="padding-top: 30px;"> <%= link_to user_path(reservation.user), class: "tootip" do %> <figure class="image is-48x48"> <%= image_tag avatar_url(reservation.user), class: "is-rounded" %> </figure> <%= reservation.user.full_name %> <% end %> </td> <td style="padding-top: 30px;"> 宿泊日:<%= I18n.l(reservation.start_date, format: :full_date) %><br/> ご出発:<%= I18n.l(reservation.end_date, format: :full_date) %> </td> <td style="padding-top: 30px;"><%= number_to_currency(reservation.total) %></td> <!-- アクション --> <td style="padding-top: 30px;"> <%= render partial: "reviews/host_form", locals: {reservation: reservation} %> </td> </tr> <% end %> <% end %> </tbody> </table> </div> </section>
ブラウザ確認
http://localhost:3000/your_reservations

「app\views\reviews」フォルダに「_guest_list.html.erb」ファイルを新規作成します。
app\views\reviews\_guest_list.html.erb(新規作成したファイル)
<% @guest_reviews.each do |r| %> <article class="media"> <figure class="media-left"> <p class="image is-64x64"> <%= image_tag avatar_url(r.guest), class: "is-rounded" %> </p> </figure> <div class="media-content"> <div class="content"> <p> <strong><%= r.guest.full_name %></strong><br> <%= r.review %> </p> <small><%= time_ago_in_words(r.created_at) %></small> </div> </div> <div class="media-right"> <span class="star-review"><i class="fa fa-star"></i> <%= r.stars %></span> </div> <% if current_user && current_user == r.guest %> <div class="media-right"> <%= link_to r, method: :delete, data: {confirm: "レビューを削除してよろしいですか?"} do %> <i class="fas fa-trash-alt"></i> <% end %> </div> <% end %> </article> <% end %>
「app\views\reviews」フォルダに「_host_list.html.erb」ファイルを新規作成します。
app\views\reviews\_host_list.html.erb(新規作成したファイル)
<% @host_reviews.each do |r| %> <article class="media"> <figure class="media-left"> <p class="image is-64x64"> <%= image_tag avatar_url(r.host), class: "is-rounded" %> </p> </figure> <div class="media-content"> <div class="content"> <p> <strong><%= r.host.full_name %></strong><br> <%= r.review %> </p> <small><%= time_ago_in_words(r.created_at) %></small> </div> </div> <div class="media-right"> <span class="star-review"><i class="fa fa-star"></i> <%= r.stars %></span> </div> <% if current_user && current_user == r.host %> <div class="media-right"> <%= link_to r, method: :delete, data: {confirm: "レビューを削除してよろしいですか?"} do %> <i class="fas fa-trash-alt"></i> <% end %> </div> <% end %> </article> <% end %>
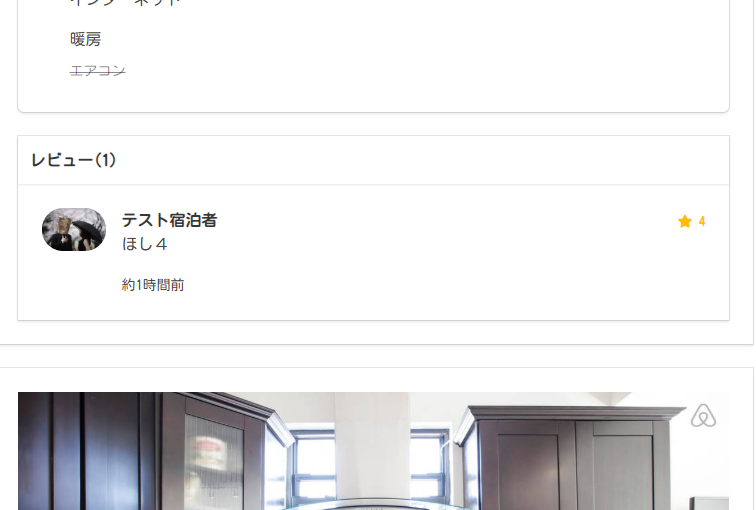
記述追加 app\views\rooms\show.html.erb(133行目)
<!-- レビュー --> <div class="card"> <div class="card-header"> <div class="card-header-title">レビュー(<%= @guest_reviews.count %>)</div> </div> <div class="card-content"> <!-- レンダー --> <%= render "reviews/guest_list" %> </div> </div>
app\views\rooms\show.html.erb
<section class="section"> <div class="container"> <div class="columns"> <!-- 写真 --> <div class="card"> <div class="card-content"> <div class="content"> <%= image_tag room_cover(@room) %> </div> </div> </div> <br/> </div> </div> </section> <section class="section"> <div class="container"> <div class="columns"> <!-- 左側 --> <div class="column is-two-thirds"> <div class="columns is-multiline"> <div class="column"> <div class="card"> <div class="card-content"> <div class="box"> <article class="media"> <div class="media-content"> <div class="content"> <!-- お部屋の名前 --> <div class="row"> <div class="col-md-8"> <h1><%= @room.listing_name %></h1> <h2><%= @room.address %></h2> </div> </div> </div> </div> </article> </div> <div class="box"> <article class="media"> <div class="media-content"> <div class="content"> <span class="title is-5"><%= @room.user.full_name %></span> <figure class="image is-96x96"> <%= image_tag avatar_url(@room.user), class: "is-rounded" %> </figure> </div> </div> </article> </div> <div class="box"> <article class="media"> <div class="media-content"> <div class="content"> <!-- 部屋のインフォメーション --> <div style="white-space: nowrap"> <span class="col-md-3"> <i class="fas fa-home fa-3x" style="color: #1dbf73"></i> <span class="col-md-3"><%= @room.home_type %></span> </span> <span class="col-md-3"> <i class="fas fa-user fa-3x" style="color: #1dbf73"></i> <span class="col-md-3"><%= pluralize(@room.accommodate, "人") %></span> </span> <span class="col-md-3"> <i class="fas fa-bed fa-3x" style="color: #1dbf73"></i> <span class="col-md-3"><%= pluralize(@room.bed_room, "台") %></span> </span> <span class="col-md-3"> <i class="fas fa-bath fa-3x" style="color: #1dbf73"></i> <span class="col-md-3"><%= pluralize(@room.bath_room, "部屋") %></span> </span> </div> </div> </div> </article> </div> <!-- お部屋の詳細 --> <div class="box"> <article class="media"> <div class="media-content"> <div class="content"> <h3>お部屋の詳細</h3> <p><%= @room.description %></p> </div> </div> </article> </div> <!-- アメニティー --> <div class="box"> <article class="media"> <div class="media-content"> <div class="content"> <div class="row"> <div class="col-md-3"> <h4>アメニティ</h4> </div> <div class="col-md-9"> <div class="row"> <div class="col-md-6"> <ul class="amenities"> <li class="<%= 'text-line-through' if !@room.is_tv %>">テレビ</li> <li class="<%= 'text-line-through' if !@room.is_kitchen %>">キッチン</li> <li class="<%= 'text-line-through' if !@room.is_internet %>">インターネット</li> </ul> </div> <div class="col-md-6"> <ul class="amenities"> <li class="<%= 'text-line-through' if !@room.is_heating %>">暖房</li> <li class="<%= 'text-line-through' if !@room.is_air %>">エアコン</li> </ul> </div> </div> </div> </div> </div> </div> </article> </div> <!-- レビュー --> <div class="card"> <div class="card-header"> <div class="card-header-title">レビュー(<%= @guest_reviews.count %>)</div> </div> <div class="card-content"> <!-- レンダー --> <%= render "reviews/guest_list" %> </div> </div> </div> </div> </div> <!-- カルーセル表示 --> <div class="column is-full"> <div class="card"> <div class="card-content"> <div class="hero-carousel" id="carousel-photo"> <% @room.photos.each do |photo| %> <div class="carousel-item has-background image is-16by9"> <%= image_tag url_for(photo), class: "is-background", width: "100%" %> </div> <% end %> </div> </div> </div> </div> <div class="column"> <div class="card"> <div class="card-content"> <!-- googleマップ --> <div class="box"> <article class="media"> <div class="media-content"> <div class="content"> <!-- GOOGLE マップ --> <div class="row"> <div id="map" style="width: 100%; height: 400px"></div> <script src="https://maps.googleapis.com/maps/api/js"></script> <script> function initialize() { var location = {lat: <%= @room.latitude %>, lng: <%= @room.longitude %>}; var map = new google.maps.Map(document.getElementById('map'), { center: location, zoom: 14 }); var marker = new google.maps.Marker({ position: location, map: map }); var infoWindow = new google.maps.InfoWindow({ content: '<div id="content" class="image is-128x128"><%= image_tag room_cover(@room) %></div>' }); infoWindow.open(map, marker); } google.maps.event.addDomListener(window, 'load', initialize); </script> <script async defer src="https://maps.googleapis.com/maps/api/js?key=AIzaSyBojDcZmScBkIOISjoYREjgid99iZUL2Tk&callback=initMap" type="text/javascript"></script> </div> </div> </div> </article> </div> <!-- 近くのお部屋 --> <div class="box"> <article class="media"> <div class="media-content"> <div class="content"> <!-- 近くのお部屋を検索 --> <div class="row"> <h3>お近くのお部屋</h3> <br/> <% for room in @room.nearbys(10) %> <div class="col-md-4"> <div class="image is-128x128"> <%= image_tag room_cover(@room) %> </div> <span> <%= link_to room.listing_name, room %><br/> (距離:<%= room.distance.round(2) %> Km) </span> </div> <% end %> </div> </div> </div> </article> </div> </div> </div> </div> </div> </div> <!-- 右側 --> <div class="column"> <div class="columns is-multiline"> <!-- 予約 --> <div class="column is-full"> <div class="media"> <!-- 予約フォーム --> <%= render 'reservations/form' %> </div> </div> </div> </div> </div> </div> </section> <script> BulmaCarousel.attach('#carousel-photo', { slidesToScroll: 1, slidesToShow: 1 }); $(document).ready(function() { $('#tabs li').on('click', function() { var type = $(this).data('tab'); $('#tabs li').removeClass('is-active'); $(this).addClass('is-active'); $('.tab-content').hide(); $('#tab-' + type).show(); }) }) </script>
ブラウザ確認
http://localhost:3000/rooms/1

記述追加 app\views\users\show.html.erb(118行目)
<div class="card"> <div class="card-header"> <div class="card-header-title">レビュー</div> </div> <div class="card-content"> <%= render "reviews/guest_list" %> <%= render "reviews/host_list" %> </div> </div>
app\views\users\show.html.erb
<section class="section"> <div class="container"> <div class="columns"> <!-- 左パネル --> <div class="column is-one-third"> <div class="columns is-multiline"> <!-- 上部 --> <div class="column is-full"> <div class="card"> <!-- アバター --> <div class="card-content is-horizontal-center is-flex"> <figure class="image is-256x256"> <%= image_tag avatar_url(@user), class: "is-rounded" %> </figure> </div> <div class="card-content"> <!-- 画像アップロードボタン --> <div class="content has-text-centered"> <p class="title is-5"> <%= @user.full_name %> </p> </div> <hr class="h-10"> <!-- アカウント情報 --> <article class="media"> <div class="media-content">アカウント登録日</div> <div class="media-right"> <strong><%= I18n.l(@user.created_at, format: :full_date) %></strong> </div> </article> <hr class="h-10"> <!-- オンラインステータス --> <article> <div class="media"> <div class="media-content">ステータス</div> <div class="media-right"> <strong><% if @user.status %> オンライン <% else %> オフライン <% end %></strong> </div> </div> </article> </div> </div> </div> <!-- 下部 --> <div class="column is-full"> <div class="card"> <div class="card-content"> <!-- アカウント詳細 --> <article> <div class="media"> <div class="media-content"> <p> <strong>自己紹介</strong> <br> <%= @user.about %> </p> </div> </div> </article> <hr class="h-10"> <!-- 電話番号 --> <article class="media"> <div class="content"> <% if !@user.phone_number.blank? %> <span class="pull-right icon-babu"><i class="far fa-check-circle" style="color:#528fff;"></i></span> 電話番号 <% end %> </div> </article> </div> </div> </div> </div> </div> <!-- 右側 --> <div class="column"> <div class="columns is-multiline"> <!-- 登録したお部屋 --> <% @user.rooms.each do |room| %> <% if room.active? %> <div class="column is-one-third"> <div class="card"> <div class="card-image"> <%= link_to listing_room_path(room) do %> <figure class="image is-4by3"> <%= image_tag room_cover(room) %> </figure> <% end %> </div> <br/> <div class="card-content p-t-5 p-b-5"> <p class="subtitle is-6 m-b-5"><%= link_to room.listing_name, room_path(room), data: { turbolinks: false} %></p> <p class="subtitle is-6 m-b-5"><%= room.address %></p> <!--レビュー --> </div> <footer class="card-footer"> <a class="has-text-danger is-block card-footer-item has-text-right"> <span class="small-title">1泊の宿泊価格</span> <strong><%= number_to_currency(room.price) %></strong> </a> </footer> </div> </div> <% end %> <% end %> </div> <div class="card"> <div class="card-header"> <div class="card-header-title">レビュー</div> </div> <div class="card-content"> <%= render "reviews/guest_list" %> <%= render "reviews/host_list" %> </div> </div> </div> </div> </div> </section>
ブラウザ確認
http://localhost:3000/users/2

↓↓クリックして頂けると励みになります。
[34]ページ修正<< [ホームに戻る] >> [36]ホームページ