まずは「Facebook for Developers」のトップページに移動します。
developers.facebook.com
「利用を開始する」をクリックします。

次へ進みます。

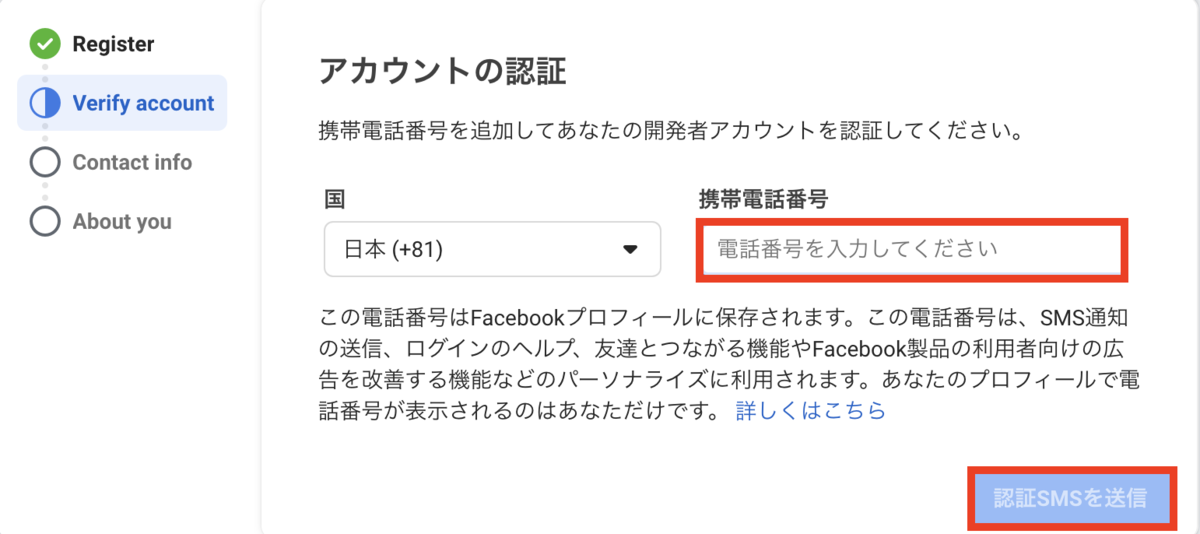
携帯電話を入力し、SMSを送信することでアカウント認証を行います。

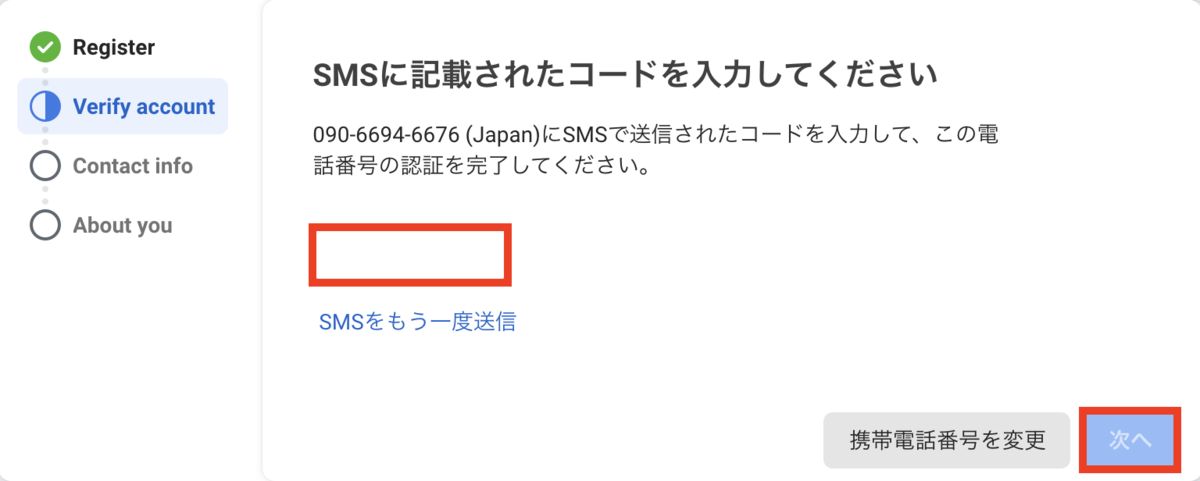
認証コードを入力して次へ

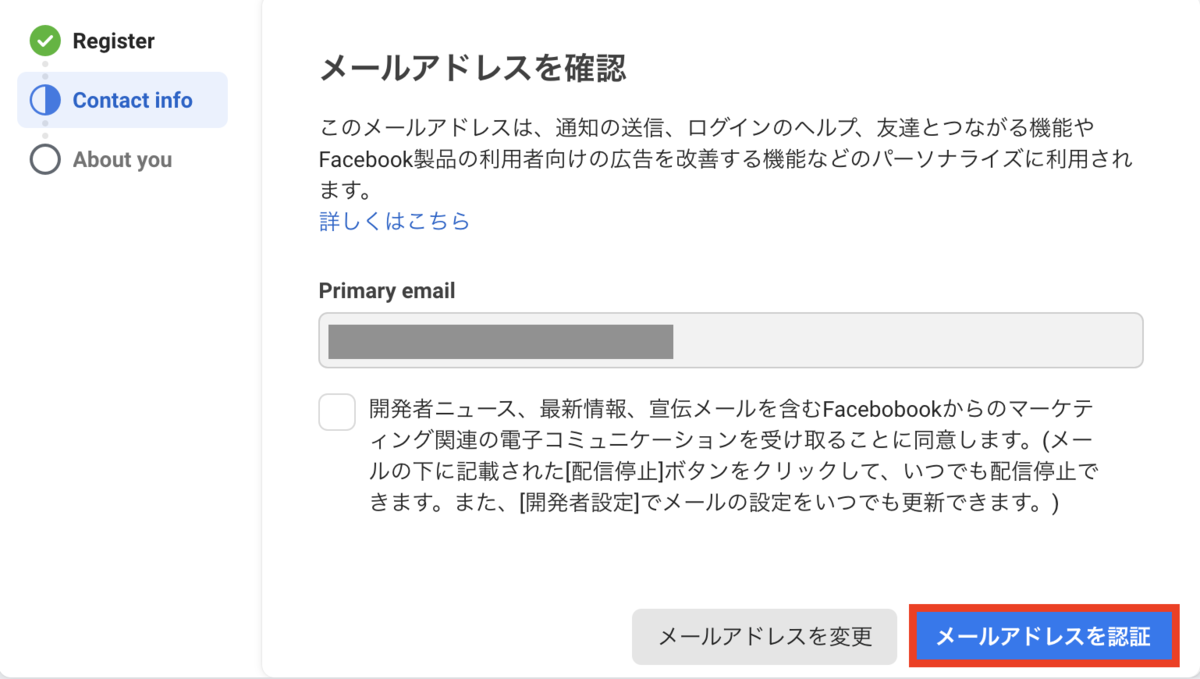
メールアドレス認証します。

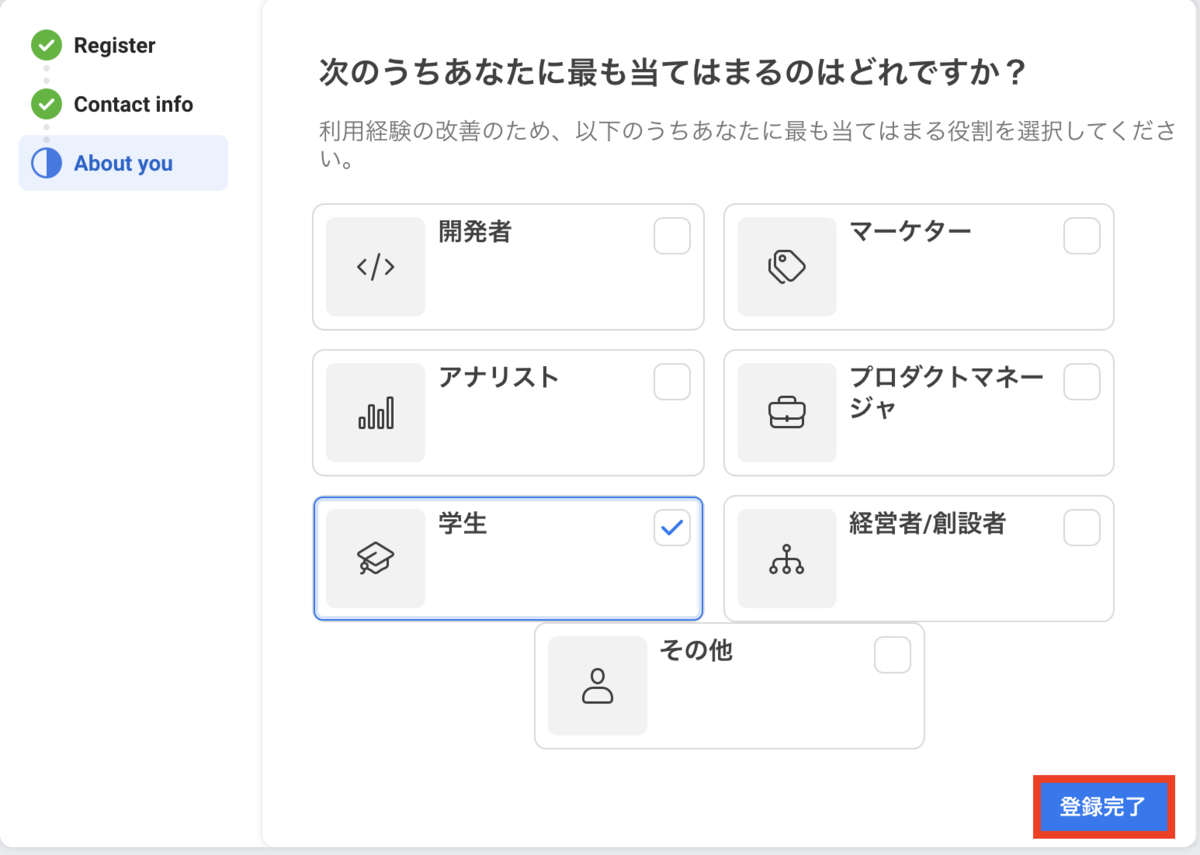
当てはまるものにチェックを入れて登録してください。

右上の「マイアプリ」をクリックします。
「アプリを作成」をクリックします。

アプリタイプを選択します。
今回は「なし」を選択しました。

「アプリ表示名」を入力して「作成」します。

ダッシュボードで「Facebookログイン」の「設定」をクリックします。
「ウェブ」を選択します。
サイトURLに「http://localhost:3000/」と入力して「Save」をクリックします。
左メニューの「設定」の「ベーシック」をクリックします。
「アプリID」と「app secret」の値をコピーして保存して下さい。