<<前 [TOP] 次>>
MySQLデータベースを使用して商品管理アプリケーション「shop」を作ります。
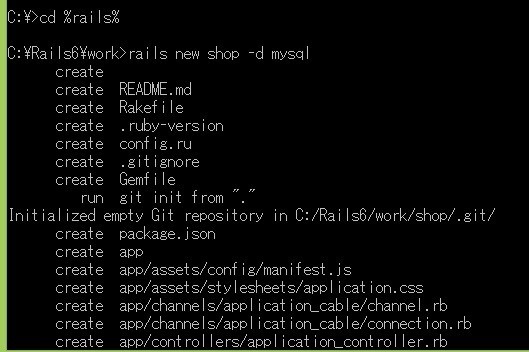
まずはコマンドプロンプトで「work」フォルダに移動して「rails new shop -d mysql」と入力します。
「Webpacker successfully installed」とメッセージが出たら作成成功です。
次にWebアプリケーション用のデータベースを作成します。
作成するデータベースは3つ必要となります。
一つめは「開発用データベース」、二つめは「テスト用データベース」、三つ目は「本番用データベース」です。
このように「アプリケーション名_development」「アプリケーション名_test」「アプリケーション名_production」がデフォルトの名前になります。
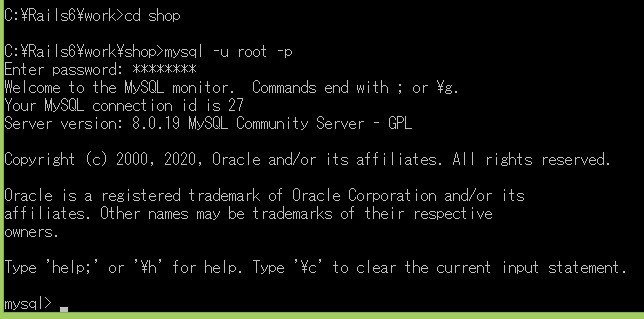
コマンドプロンプトで「shop」フォルダに入って「
mysql -u root -p」と入力します。MySQLのインストール時に入力したルート(root)パスワードを聞いてきますので入力して下さい。
これでMySQLにログイン出来ます。

3つのデータベースを作成します。
データベースの作成には「create database」を使用します。
例えば「create database shop_development;」とすると「shop_development」データベースがMySQLに作成されます。
最後のセミコロン(;)を忘れないようにして下さい。
さらに「default character set utf8」として日本語文字コードの指定を行います。
このようにデータベース作成時に文字コードを指定しないと文字化けが起こります。
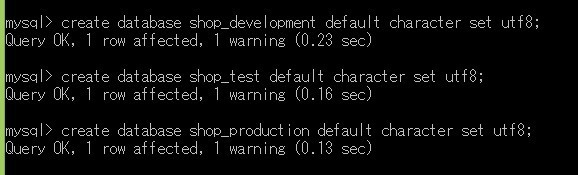
以下のコマンドでデータベースを3つ作成します。
「
create database shop_development default character set utf8;」「
create database shop_test default character set utf8;」「
create database shop_production default character set utf8;」
ユーザを作成します。
ユーザの作成には「create user」コマンドを使います。
例:「create user rails@'localhost' identified by 'rails';」
ここで「localhost」の部分を「%」にすると、別のネットワークPCからのデータベースアクセスが可能になります。
「identified by」ではパスワードを設定できます。
例えば「create user rails@'localhost' identified by 'administrator';」とするとユーザ名が「rails」、パスワードが「administrator」で「localhost」からのアクセス権限を与えています。
では「
create user shop@'localhost' identified by 'rails';」と入力して「shop」ユーザーを作成してみます。ユーザ名が「shop」、パスワードは「rails」となります。

データベースにユーザ権限を与えます。
権限を与えるには「grant all」を使用します。
例えば「grant all on shop_development.* to 'shop'@'localhost';」としたら、ユーザ名がshop、ホストがlocalhostでアクセスしてきたものにすべての権限を与えるという意味になります。
ここでlocalhostの部分を「%」にすると、別のネットワークPCからのデータベースアクセスが可能になります。
今回は1台のPCのみで開発することを想定して「localhost」とします。
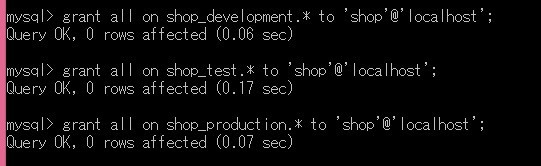
以下の3つのコマンドを実行します。
「
grant all on shop_development.* to 'shop'@'localhost';」「
grant all on shop_test.* to 'shop'@'localhost';」「
grant all on shop_production.* to 'shop'@'localhost';」
「exit;」と入力してMySQLを抜けます。

Railsとデータベースを接続するためには、データベースの権限を設定した情報をRailsに知らせる必要があります。
データベースの接続情報は「shop」フォルダの「config」フォルダにある「database.yml」に記述します。
デフォルトの「database.yml」ファイルは以下のようになっています(コメント以外を抜粋)。
【shop/config/database.yml】
default: &default
adapter: mysql2
encoding: utf8mb4
pool: <%= ENV.fetch("RAILS_MAX_THREADS") { 5 } %>
username: root
password:
host: localhost
development:
<<: *default
database: shop_development
test:
<<: *default
database: shop_test
production:
<<: *default
database: shop_production
username: shop
password: <%= ENV['SHOP_DATABASE_PASSWORD'] %>
大きく「開発」「テスト」「本番」の3つに分かれています。
それぞれの項目について説明します。
adapter: 使用しているデータベースドライバ名。今回はmysql2。
encoding: 使用する文字コード。今回は「utf8」
pool: 同時接続数(デフォルトは5)
database: 使用するデータベース名。
username: 接続するユーザ名。
password: 接続するために必要なパスワード。
host: データベースのホスト。
これを以下のように書き換えます。
「default」の「username」を「shop」、「 password」は「rails」にしています。
default: &default
adapter: mysql2
encoding: utf8mb4
pool: <%= ENV.fetch("RAILS_MAX_THREADS") { 5 } %>
username: shop
password: rails
host: localhost
development:
<<: *default
database: shop_development
test:
<<: *default
database: shop_test
production:
<<: *default
database: shop_production
username: shop
password: <%= ENV['SHOP_DATABASE_PASSWORD'] %>
ではWebサーバ「Puma」を起動します。
Pumaを起動するにはコマンドプロンプトで「bin」フォルダに移動し、「rails server」と入力します。
ブラウザのアドレスバーに「http://localhost:3000/」と入力してください。
下のような画像が表示されれば成功です。
↓↓クリックして頂けると励みになります。