<<前 [TOP] 次>>
Railsにはレイアウトを表示させる機能があります。
レイアウトは「app」の「views」フォルダの中にある「layouts」フォルダに置くことになっています。
レイアウトファイルは「application.html.erb」という名前です。
タイトルの部分だけ編集しました。
【app/views/layouts/application.html.erb】
<!DOCTYPE html> <html> <head> <title>Railsはじめてマート</title> <%= csrf_meta_tags %> <%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track': 'reload' %> <%= javascript_include_tag 'application', 'data-turbolinks-track': 'reload' %> </head> <body> <%= yield %> </body> </html>
<body>タグの中に<%= yield %>という記述があります。
このyieldメソッドでは、Railsによって自動的にページ固有のコンテンツが設定されます。
今回の場合は「app/views/goods/」フォルダに入っている「.rhtml.erb」ファイルがこれにあたります。
<%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track': 'reload' %>
この記述ではスタイルシートとして「app/assets/stylesheets」フォルダにある「application.css」ファイルを読み込むように設定しています。
さらに「application.css」ファイルでは「app/assets/stylesheets」フォルダにあるすべての「SCSS」ファイルを読み込むように設定してあります。
<%= javascript_include_tag 'application', 'data-turbolinks-track': 'reload' %>
この記述では「app/assets/javascripts」フォルダにある「application.js」ファイルを読み込むように設定しています。
さらに「application.js」ファイルでは「app/assets/javascripts」フォルダにあるすべてのjavascriptファイルを読み込むように設定してあります。
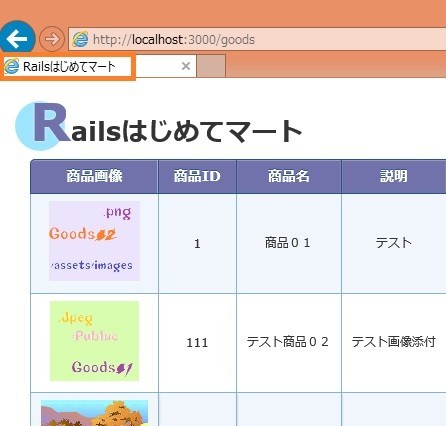
今回はタブのタイトルの部分だけ変わってます。

↓↓クリックして頂けると励みになります。